Google Analytics – Einrichten auf der eigenen Webseite
Google Analytics, der Traum eines jeden Datenschützers, dient der Datenverkehrsanalyse von Webseiten, d.h. der Dienst untersucht z.B. die Herkunft der Besucher, ihre Verweildauer auf einzelnen Seiten und dient somit auch der Erfolgskontrolle für Werbeaktionen. Im folgenden ist kurz aufgeführt, wie man das Teil auf seiner Webseite einbindet.
Anmeldung und Einrichtung
Wie für alle Google-Dienste benötigt man zuallererst ein entsprechendes Google-Konto. Hat man das, kann man sich auf der Login-Seite von Google Analytics anmelden, andernfalls erstellt man dort ein neues Konto.
Nach der Anmeldung gelangt man zur Einrichtung eines neuen Google Analytics Kontos. Dieses Konto ist die oberste Organisationseinheit, eine Art Kategorie, und enthält eine oder mehrere Tracking-IDs (Property), im Prinzip die zu analysierende Webseite. Zunächst wählen wir aus, ob es sich bei dem Konto um eine Webseite oder eine Mobile App handelt. Dann geben wir einen Kontonamen ein.
Schließlich gibt man die Daten der zu trackenden Webseite ein (Name, URL, Branche, etc.).

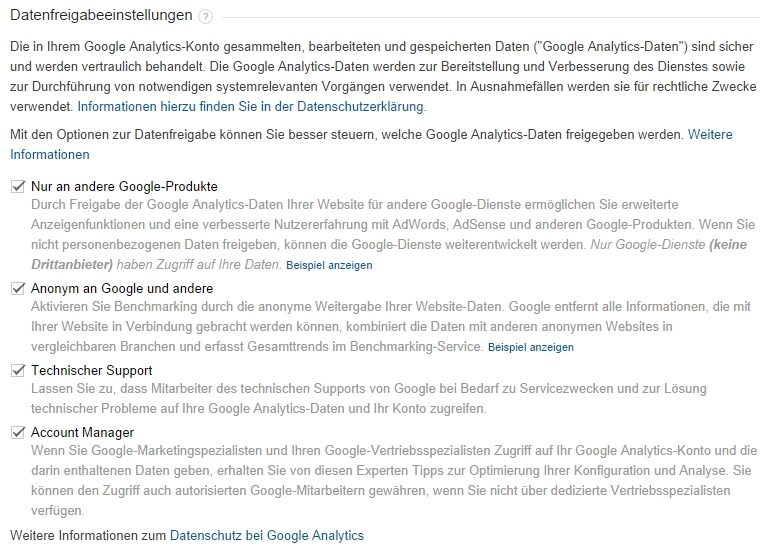
Danach kann bei den Datenfreigabeeinstellungen ausgewählt werden, ob die Google Analytics Daten für andere Google Dienste freigegeben werden (z.B. AdSense), für ein Benchmarking von Google Analytics, sowie für Support und Account Manager.
Die erste Option ist sinnvoll, wenn man Google Analytics in anderen Diensten von Google verwenden möchte, z.B. um sein AdSense Konto mit Google Analytics zu verbinden.
Die zweite Option benötigt man nur, wenn man die Seite für Benchmarks freigeben will, d.h. zum Vergleich mit anderen Webseiten.

Zum Schluss wird über den Button „Tracking-ID abrufen“ die Tracking-ID generiert, sowie der Code, der auf der Webseite eingebunden werden muss.
Die Informationen zu Konten, Properties und Tracking-Code können jederzeit über den Menüpunkt „Verwalten“ eingesehen werden. Ebenso können dort neue Konten und Properties für bestehende Konten angelegt werden.
Tracking Code einbinden
Der Tracking Code muss im Header jeder Seite, die für die Datenerhebung verwendet werden soll, eingebunden werden. So in etwa sollte der generierte Code aussehen:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
Geht’s? Geht’s nicht?
Um zu Überprüfen, ob das Einrichten funktioniert hat, ruft man wieder „Verwalten“ auf, wählt Konto und Property und dann unter Tracking-Informationen den Menüpunkt Tracking-Code.
Dort wird dann dargestellt, ob das Tracking für die Tracking-ID installiert ist.
Hinweis: Dabei ist zu beachten, dass es nach der Einrichtung bis zu einem Tag dauern kann, bis das Tracking startet.