Electron – Erstellen von Desktop Apps mittels Web-Technologien
Webanwendungen zu erstellen ist heute durch diverse Tools und Frameworks sehr bequem. Doch plattformunabhängige Desktop Apps? Electron will die Brücke schlagen. Native Desktop-Anwendungen mittels Web-Technologien.

Das Open Source Projekt Electron benutzt Chromium und Node.js, so kann die App einfach mit HTML, CSS und JavaScript erstellt werden. Die Anwendungen können für Mac, Windows und Linux, gebaut werden und sogar für kommerzielle Zwecke verwendet werden.
Mehr Informationen auf der offiziellen Webseite: http://electron.atom.io/.
Quick Start
Ein Quick Start Projekt ist unter https://github.com/electron/electron-quick-start zu finden, ein zugehöriges Tutorial unter http://electron.atom.io/docs/tutorial/quick-start/. Fangen wir also an.
Eine minimale Anwendung besteht aus 3 Dateien:
- package.json – Zeigt auf das Main-File der Anwendung und listet die Details und Abhängigkeiten
- main.js – Startet die App und erstellt ein Browser Fenster zum Rendern des HTML (main process)
- index.html – Die Webseite zum Rendern (renderer process)
Erstellen der Anwendung:
- Als erstes clonen wir das Git Repo:
git clone https://github.com/electron/electron-quick-start
- Dann wechseln wir in das entsprechende Verzeichnis:
cd electron-quick-start - Installieren der Abhängigkeiten und starten der App mittels Node:
npm install && npm start
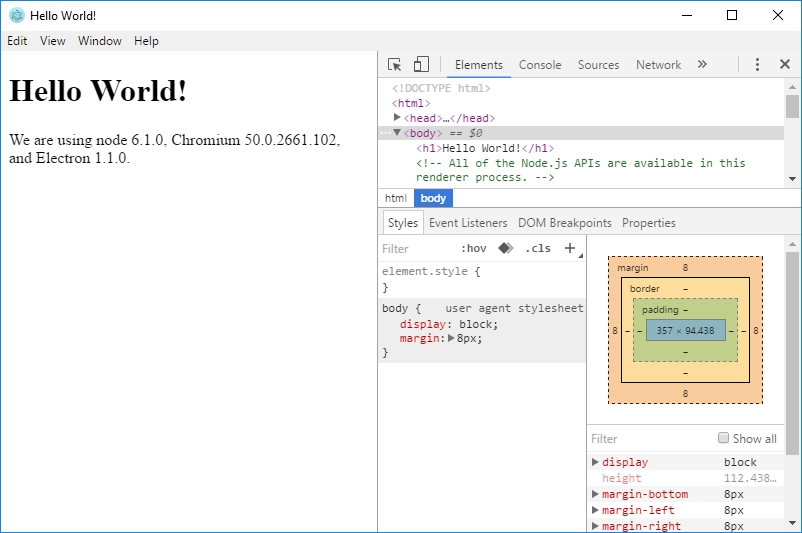
Und schon startet eine native Anwendung.

Hier sieht der Webentwickler auch schon einen großen Vorteil: Für das Debugging stehen die Developer Tools des Chroms wie in einer üblichen Webanwendung im Browser zur Verfügung.
Und jetzt mit Angular
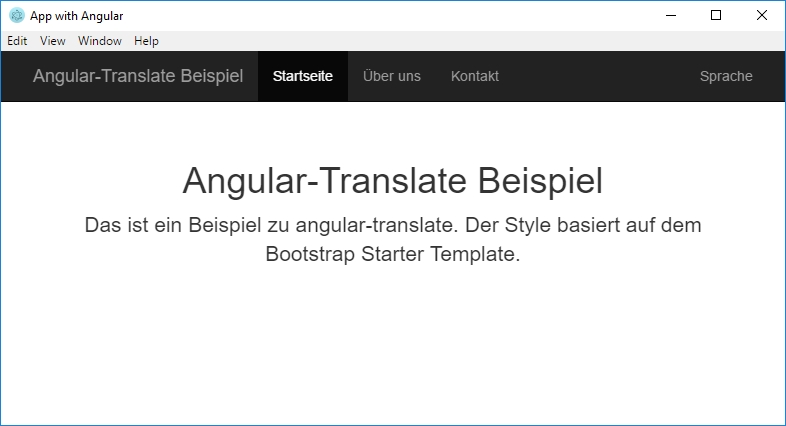
Ok. Jetzt wollen wir mal ausprobieren, eine bestehende Angular Webanwendung mittels Electron als Desktop-App zu bauen. Als Beispielanwendung nehmen wir eine kleine unnütze App, die lediglich die Funktionsweise und das Umschalten von Sprache mittels angular-translate demonstriert.
Webanwendung:
[code]
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>App with Angular</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body ng-controller="AppCtrl">
<nav class="navbar navbar-inverse navbar-fixed-top">
…
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">{{‚app.nav.home’| translate}}</a></li>
<li><a href="#about">{{‚app.nav.about’| translate}}</a></li>
<li><a href="#contact" translate="app.nav.contact"></a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="" popover-template="languagePopover.templateUrl" popover-title="{{‚app.language.title’| translate}}"
popover-placement="bottom" tooltip-placement="left" popover-trigger="focus">
{{‚app.nav.language’| translate}}
</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="starter-template">
<h1>{{‚app.headline’| translate}}</h1>
<p class="lead">{{‚app.content.text’| translate}}
</div>
</div>
<script src="./lib/bower_components/angular/angular.min.js"></script>
<script src="./lib/bower_components/angular-translate-2.8.0/angular-translate.min.js"></script>
<script src="./lib/bower_components/angular-translate-2.8.0/extensions/angular-translate-loader-static-files.min.js"></script>
<script src="./app.js"></script>
<script type="text/ng-template" id="languagePopoverTemplate.html">
<div style="width: 200px;">
<ul class="list-group">
<a href="" ng-click="switchLanguage(‚de‘)" class="list-group-item">
<span ng-if="getCurrentLanguage() == ‚de’" class="pull-right">
<i class="glyphicon glyphicon-ok"></i>
</span> {{‚app.language.de‘ | translate}}
</a>
<a href="" ng-click="switchLanguage(‚en‘)" class="list-group-item">
<span ng-if="getCurrentLanguage() == ‚en’" class="pull-right">
<i class="glyphicon glyphicon-ok"></i>
</span> {{‚app.language.en‘ | translate}}
</a>
</ul>
</div>
</script>
</body>
</html>
[/code]
[code]
var app = angular.module(‚myApp‘, [‚pascalprecht.translate‘, ‚ui.bootstrap‘]);
app.config(function ($translateProvider) {
$translateProvider.useStaticFilesLoader({
prefix: ‚language/‘,
suffix: ‚.json‘
});
$translateProvider.preferredLanguage(‚de‘);
});
app.controller(‚AppCtrl‘, function ($scope, $translate) {
$scope.switchLanguage = function (key) {
$translate.use(key);
};
$scope.getCurrentLanguage = function () {
return $translate.use();
};
$scope.languagePopover = {
templateUrl: ‚languagePopoverTemplate.html‘,
};
});
[/code]
Desktopanwendung:
Jetzt soll daraus die Desktopanwendung gebaut werden. Dazu erstellen wir ein neues Projekt mit den 3 minimalen Dateien.
{
„name“: „angulartest“,
„version“: „1.0.0“,
„description“: „A minimal Electron application with angular1“,
„main“: „main.js“,
„scripts“: {
„start“: „electron main.js“
},
„author“: „TheGou“,
„license“: „CC0-1.0“,
„devDependencies“: {
„electron-prebuilt“: „^1.0.1“
}
}
[code]
const electron = require(‚electron‘)
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Keep a global reference of the window object, if you don’t, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
// Open the DevTools.
//mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on(‚closed‘, function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on(‚ready‘, createWindow)
// Quit when all windows are closed.
app.on(‚window-all-closed‘, function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== ‚darwin‘) {
app.quit()
}
})
app.on(‚activate‘, function () {
// On OS X it’s common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app’s specific main process
// code. You can also put them in separate files and require them here.
[/code]
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<!– All of the Node.js APIs are available in this renderer process. –>
We are using node <script>document.write(process.versions.node)</script>,
Chromium <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
<script>
// You can also require other files to run in this process
require(‚./renderer.js‘)
</script>
</html>
[/code]
Viel müssen wir jetzt gar nicht mehr machen. Wir kopieren die Dateien der Webanwendung in unseren neuen Projektordner, also die app.js und ggf. die libs. Die index.html müssen wir zusammenmergen. Dazu genügt es den Code der letzten Zeilen der Electron-Index-Datei, mit dem die render.js eingebunden wird, in die index.html unserer bestehenden Webanwendung zu kopieren.
<script>
// You can also require other files to run in this process
require('./renderer.js')
</script>
Jetzt können wir unser Projekt bauen und starten und unsere Webanwendung ist eingebettet in einer Desktop-App.
npm install && npm start

JQuery
Möchte man jQuery verwenden, kann es beim Laden der Bibliothek Probleme geben. Siehe https://github.com/electron/electron/issues/254.
Ein einfacher Workaround bindet jQuery korrekt ein:
<script>
// You can also require other files to run in this process
require('./renderer.js');</pre>
window.$ = window.jQuery = require('jquery');
</script>
Fazit
Sehr interessantes Framework, liefert es doch dem Webentwickler ein Werkzeug, mit dem er mit geringem Aufwand auch Desktopanwendungen erstellen kann. Was damit möglich ist, zeigen einige bekannte Anwendungen, wie Atom Text Editor, GitKraken, Google Play Music, etc.
Für mich eine sehr gute Möglichkeit, Webapplications auch als Desktop-Versionen anbieten zu können.
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.







wenn ich schon „einfach“ lese, könnte ich …
Und eine Electron App bauen heisst nicht npm install auszuführen… da gehört schon ein wenig mehr zu. Und es ist ganz und gar nicht einfach !!!
Hallo Markus, ich schätze, Du hast mich leider falsch verstanden. Ich meinte mit „einfach“, dass man als Webentwickler „einfach“ die Tools und Frameworks verwenden kann, die man bereits kennt. Nicht, dass es einfach wäre, eine echte Anwendung zu bauen.