Debug – Angular Anwendung debuggen mit Visual Studio Code
Erst gestern flatterten neue Features bzgl. Chrome Debugging herein. Höchste Zeit also, um einmal Schritt für Schritt das Debugging in VS Code für Angular Anwendungen zu dokumentieren.
Das Debuggen von Angular SPA aus Visual Studio Code heraus ist relativ unproblematisch und bequem. Wenn man es für sein Projekt korrekt eingerichtet hat. Dazu folgt eine kleine Schritt-für-Schritt-Anleitung.
1. Chrome Debugger Extension
Zu erst installieren wir die Chrome Debugger Extension für VS Code.
2. Erstellen der launch.json
Zum Debuggen ist eine Datei launch.json notwendig, in der die Debug-Umgebung konfiguriert ist. Zum Erstellen klicken wir in der oberen Menüleiste auf Debuggen und dort auf Konfiguration hinzufügen. VS-Code erzeugt nun eine launch.json-Datei unter dem .vscode-Ordner des Workspace. Dort können wir nun verschiedene Konfigurationen zum Debuggen hinterlegen, z.B. einen neuen Chrome-Prozess starten oder an einen bestehenden hängen.
Für Angular 5 schreiben wir folgendes in die launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "Attach Chrome",
"type": "chrome",
"request": "attach",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch Chrome (Test)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch Chrome (E2E)",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}
3. Erstellen der task.json
Als nächstes benötigen wir eine task.json. Wenn diese beim Start des Debuggings (F5) fehlt, bietet uns VS Code automatisch an, diese zu generieren. Dort können wir nun folgende Tasks konfigurieren:
{
"version": "2.0.0",
"tasks": [
{
"identifier": "ng serve",
"type": "npm",
"script": "start",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"identifier": "ng test",
"type": "npm",
"script": "test",
"problemMatcher": [],
"group": {
"kind": "test",
"isDefault": true
}
}
]
}
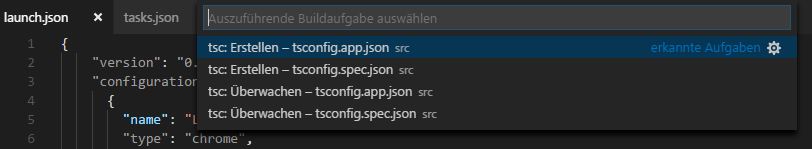
4. Task auswählen mit CTRL + SHIFT + B
Drücken wir die Tastenkombination Ctrl + Shift + B können wir die Buildaufgabe auswählen.

5. Debugging starten mit F5
So, fertig. Jetzt können wir mit F5 das Debugging starten. Im Debug-View können wir uns vorher noch eine unserer Konfigurationen auswählen.

Jetzt können wir wie gewohnt Breakpunkte setzen, Codeabschnitte durchlaufen und Variablenwerte prüfen.
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.
Quellen: