Wie man aus einer Electron App heraus eine andere Anwendung startet
In diesem kurzen Snippet wollen wir zeigen, wie man aus einer Electron Anwendung heraus unter Windows ein anderes Programm starten kann.
Electron ermöglicht die Ausführung von Cross-Platform-Desktop-Anwendungen mithilfe des Webbrowsers Chromium und des Node.js-Frameworks. Das heißt, wir können eine schicke Webanwendung auch als Desktop-Anwendung laufen lassen.
Solltet ihr mal in die Gelegenheit kommen und aus einer Electron-App heraus eine andere Anwendung starten zu wollen, z.B. in einer Launcher-App oder einem Game-Client wie GOG-Galaxy oder Steam, dann haben wir hier eine erstbeste Lösung.
Angular-Electron
In diesem Beispiel verwende ich die „Boilerplate“ angular-electron, welche Angular 10, Electron 9 und die Integration von Typescript, SASS und Hot Reload mitbringt. Unser Beispiel funktioniert aber auch mit anderen Boilerplates.
Nach dem Clone oder Download des Git-Repository können wir die Module installieren und die Anwendung starten.
npm install
npm start
Haben wir das gemacht, sollte die App starten.

Node.js ChildProcess
Das Node.js Modul child_process bietet die Möglichkeit, Unterprozesse zu erzeugen. Genau das benötigen wir zum Starten einer anderen Anwendung.
Im Angular-Beispielprojekt finden wir die Klasse ElectronService, welche diverse Electron- und Node-Module importiert und für die Angular-Anwendung bereitstellt.
Hier wird auch der ChildProcess importiert.
import * as childProcess from 'child_process';
Im Konstruktor wird dieser einer Variable zugewiesen, auf welche wir dann in unserer Angular Component zugreifen können, wenn wir den Service injekten.
constructor() {
// Conditional imports
if (this.isElectron) {
...
this.childProcess = window.require('child_process');
...
}
}
Mittels ChildProcess eine Anwendung aufrufen
Jetzt können wir in einer beliebigen Angular Component die Drittanwendung aufrufen. Wir wollen in diesem Beispiel einfach die Windows-Standardanwendung Calculator starten.
In der HomeComponent injekten wir zunächst den ElectronService.
export class HomeComponent implements OnInit {
constructor(private router: Router, private electronService: ElectronService) { }
...
}
Nun schreiben wir eine neue Methode, die wir später über einen Button-Click aufrufen wollen.
openApp(): void {
var executablePath = 'C:/Windows/System32/calc.exe';
var parameters = [];
this.electronService.childProcess.execFile(executablePath, parameters, function (error, stdout, stderr) {
if (error) {
throw error;
}
console.log(stdout);
});
}
Als executablePath geben wir hier den absoluten Pfad zur EXE an, die aufgerufen werden soll.
Unter parameters kann man die Startoptionen des Programms aufführen.
Jetzt benötigen wir nur noch einen zusätzlichen Button, der unsere Methode aufruft.
Dazu erweitern wir den View in der home.component.html.
<a (click)="openApp()">{{ 'PAGES.HOME.OPEN_APP' | translate }}</a>
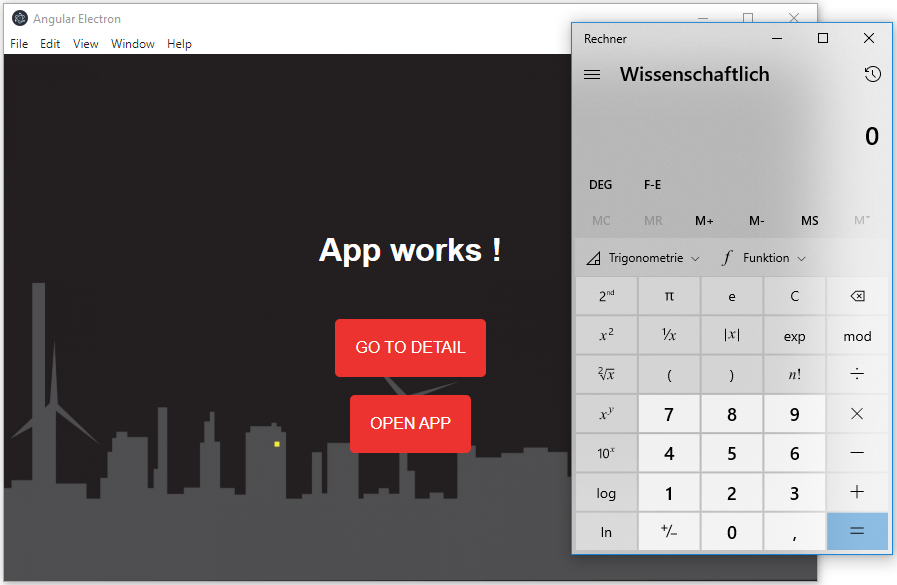
Ergebnis
Wenn wir unsere Änderungen speichern wird die Anwendung kompiliert und ein Hot Reload durchgeführt.
Wenn wir in unserer Electron-App auf den Button klicken sollte der Calculator gestartet werden.

Na das ging doch relativ schnell und bequem, oder.
Das soll es fürs Erste gewesen sein. In einem zukünftigen Beitrag wollen wir noch ausprobieren, ob man so auch ein DosBox-Spiel starten und wie man eine Batch-Datei ausführen kann.
Bis dahin hoffe ich, diese erstbeste Lösung war hilfreich.
Quellen: