KendoUi – AutoHide Problem bei Tooltip an KenoGrid mit Resizer
Verwendet man Kendo-Tooltips in einem KendoGrid mit Spaltenresizer werden die Tooltips nicht mehr geschlossen, wenn man das Element über den Resizer verlässt. Wir zeigen warum und wie man das behebt.
Fehlerbeschreibung
Hat man ein KendoGrid mit Einstellung resizable = true, sind die Spalten im Header in der Breite verschiebbar.
![]()
Jetzt kann man einen Tooltip auf die Headerspalten legen.

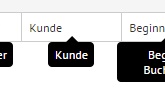
Verlässt man mit der Maus das Element, wird der Tooltip normalerweise ausgeblendet (Einstellung autoHide=true). Wenn man mit der Maus jedoch langsam auf den Bereich des Resizers kommt, funktioniert das nicht. es kommt zu Darstellungsfehlern weil die Tooltips nicht mehr geschlossen werden.

Ursache
Die Berechnung, wann der Mauszeiger das Tooltip-Element verlassen hat, ist für diesen Fall in der KendoUi scheinbar fehlerhaft. Der Fehler ist in der von uns verwendeten Version Q1 2015 noch enthalten.
Ein paar verwandte Fehler sind erfasst, die Lösungen haben hier aber keine Wirkung gehabt. Die Berechnung blieb falsch.
Siehe: https://github.com/telerik/kendo-ui-core/issues/284, https://github.com/telerik/kendo-ui-core/issues/456 und http://dojo.telerik.com/@jmpg/ePAN/2.
Fehlerbehebung
Also ran an den Code! In der kendo.tooltip.js findet man die Methode _mouseleave. Dort werden Offset-Werte berechnet und in einer Bedingung gegen die Mausposition geprüft. Vermutlich soll der Tooltip nicht geschlossen werden, wenn sich die Maus innerhalb des Offsets befindet.
_mouseleave: function(e) {
if (this.popup) {
var element = $(e.currentTarget),
offset = element.offset(),
pageX = e.pageX,
pageY = e.pageY;
offset.right = offset.left + element.outerWidth();
offset.bottom = offset.top + element.outerHeight();
if (pageX > offset.left && pageX < offset.right && pageY > offset.top && pageY < offset.bottom) {
return;
}
this.popup.close();
} else {
restoreTitle($(e.currentTarget));
}
clearTimeout(this.timeout);
},
Die Bedingung wäre dafür aber falsch. Somit gäbe es Fälle, in denen der Tooltip nicht geschlossen wird.
Damit es richtig wird, müssen 2 Vergleichszeichen getauscht werden.
if (pageX > offset.left && pageX < offset.right && pageY < offset.top && pageY > offset.bottom) {
return;
}
Mit diesem Fix funktioniert auch der oben beschriebene Fall.
Der Fix wurde ins offizielle GitHub Repo gepusht. Wir werden sehen, ob er übernommen wird.
Zu Verfolgen unter https://github.com/telerik/kendo-ui-core/pull/690.
Wir hoffen wie immer, diese erstbeste Lösung war hilfreich.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen


