WordPress – Menüs aktivieren und positionieren im WordPress Theme
In diesem Beitrag wird beschrieben, wie man in einem eigenen WordPress-Theme Custom-Menüs aktiviert und verschiedene Positionen definiert.
Menü einschalten
Erstellt man ein WordPress Theme auf der grünen Wiese, hat man zunächst kein Menü, weder im Frontend noch im Backend. Es muss erst eingeschaltet werden. Dazu schreibt man folgende Zeile in die functions.php des Theme:
add_theme_support( 'menus', null );
Mehr dazu in der WordPress Function-Reference.
Hat man das getan, erscheint der bekannte Eintrag in der Sidebar im Backend.

Menüs registrieren und positionieren
Um nun mehrere Menüs im Theme zuzulassen, müssen diese zunächst registriert werden. Will man z.B. ein Hauptmenü, ein Menü im Footer und eines ganz oben im Header anbieten, so würde die Registrierung in der functions.php wie folgt aussehen:
function register_my_menus() {
register_nav_menus(
array(
'main_navigation' => __( 'Main Navigation' ),
'footer_navigation' => __( 'Footer Navigation' ),
'top_navigation' => __( 'Top Navigation' )
)
);
}
add_action( 'init', 'register_my_menus' );
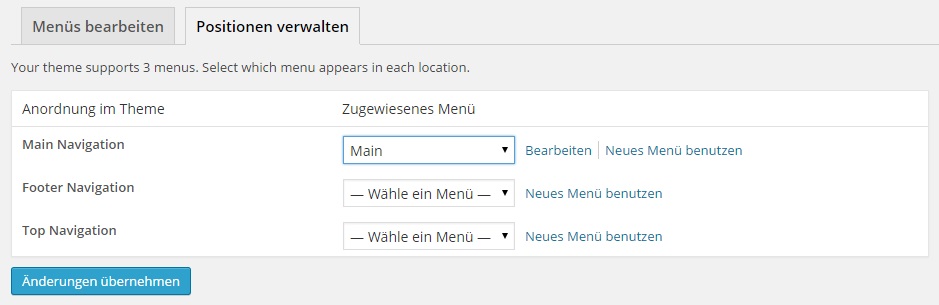
Danach steht die Funktion zur Positionierung im Backend zur Verfügung.

Einbinden im Theme
Jetzt fehlt noch die Einbindung der Menüs an der gewünschten Stelle im Theme. Das Hauptmenü würde man nun z.B. so in der header.php einbinden:
<?php wp_nav_menu(array( 'theme_location' => 'main_navigation', 'container' => false, 'menu_class' => 'nav navbar-nav', )); ?>
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.



