Handsontable: RangeError: toFixed() digits arguments must be between 0 and 100
Dieser Fehler kann bei der Benutzung von Handsontable in einer Webapplikation auftreten. Allerdings meist nur produktiv. Wir zeigen, woran das liegt.

Handsontable ist eine JavaScript Bibliothek, die ein Excel-mäßiges Grid bietet mit vielen Funktionen, die man aus Excel kennt. Man kann sich vorstellen: Sehr beliebt in businessorientierten Anwendungen. Denn der Kunde liebt Excel.
Für diese Bibliothek gibt es diverse Wrapper für Angular, React & Co., so dass man sie sehr leicht einbinden und verwenden kann. Soweit so gut.
Der Fehler
Jetzt hat man also seine Anwendung erstellt, die Lib eingebunden und alles läuft lokal wunderbar. Lokal.
Denn nach fehlerlosem Bauen und Deployment kann plötzlich in Server-Umgebung während der Ausführung folgender Fehler auftreten:
![]()
Da schaut man blöd.
Die Ursache
Der erste Treffer der Google-Suche führt uns hier hin:
https://github.com/handsontable/handsontable/issues/5790

Ok. Der Fehler wird scheinbar durch eine Drittkomponente verursacht, die als Abhängigkeit in Handsontable Verwendung findet: Numbro.
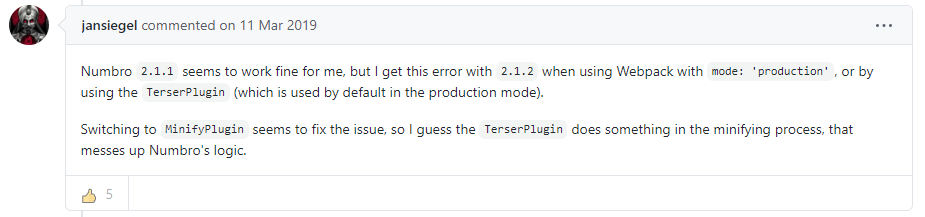
Es scheint, dass Numbro@2.1.2 diesen Fehler auslöst, wenn ein Paket mit Webpack gebündelt und mit dem Terser-Plugin minimiert wird, das standardmäßig verwendet wird, wenn der production mode in den Webpack-Einstellungen festgelegt ist.
Deshalb tritt der Fehler in der Server-Umgebung auf.
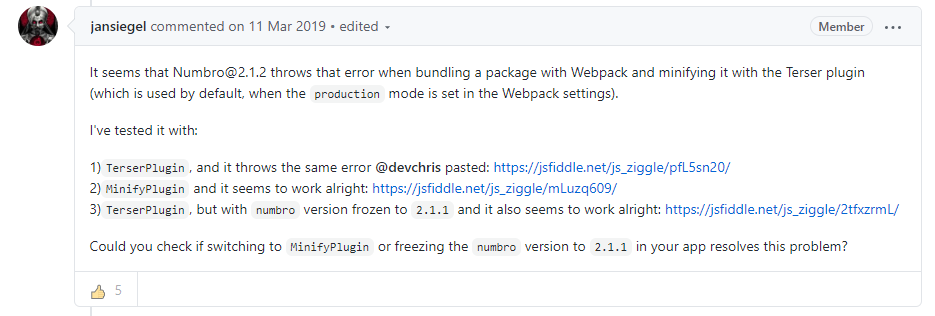
Und auch im Numbro GitHub ist der Fehler dokumentiert und unser emsiger jansiegel, Mitarbeiter bei Handsontable, hat auch dort seine Lösung kommentiert.
https://github.com/BenjaminVanRyseghem/numbro/issues/402

Schauen wir noch mal rüber zu Terser …
Jup.
Ok. Die Ursache haben wir. Und die Lösung?
Die Lösung
Was kann man also machen?
In Numbro@2.1.1 soll der Fehler nicht enthalten sein. Aber was machen wir, wenn die Lib als Abhängigkeit in einer anderen Lib mitkommt, wie in unserem Fall?

Gut aber mal eben alles schnell auf Angular 8 heben ist nicht immer möglich.
Was gibt es noch?

Na gut. rollen wir also Handsontable zurück und probieren es aus …
Moment. Wie probieren wir es aus? Wie können wir lokal Serverbedingungen herstellen?
Lokal Debuggen im Production Mode
Wie machen wir das? Zuerst müssen wir unsere App lokal einmal so bauen, wie es beim Deployment-Prozess gemacht wird. Also in unserem Angular-Fall mittels ng build und den Parametern prod und optimization.
ng build --prod --optimization
Nun müssen wir einen lokalen Webserver anwerfen, der unsere prod-mäßig gebaute App bereitstellt.
Dazu haben wir einen Artikel geschrieben, in dem die Verwendung von lite-server beschrieben wird.
Wie man eine Angular Anwendung im Production Mode auf dem lokalen Entwicklungssystem ausführt
Fazit
Nicht schön, nicht gut, nicht innovativ. Zugegeben, das Zurückrollen der Handsontable-Lib auf den Stand von Dezember 2019 ist nicht die beste Lösung. Aber die schnellste.
Denn tatsächlich umgeht man damit den Fehler.
Die aktuelle stabile Version von Handsontable (7.4, Stand 05.08.2020) kann demnach unter bestimmten Bedingungen nicht empfohlen werden. Die 8er Version ist noch im Beta-Status.
Es bleibt also Version 7.3.
Mir hat es geholfen und ich hoffe wie immer, diese erstbeste Lösung war auch für euch hilfreich.