Wie man Youtube Thumbnail Vorschaubilder in hoher Auflösung anzeigt
Manchmal hätte ich ganz gerne das Vorschau-Bild eines Youtube-Videos in voller Auflösung betrachtet. Wir zeigen, wie man dieses ganz einfach per Browser-Konsole finden, anzeigen und herunterladen kann.
Beim Schreiben von Beiträgen oder Reviews zu Spielen oder Software komme ich oft in die Gelegenheit, dass ich gern das Vorschau-Bild des offiziellen Trailers oder des Produkt-Videos verwenden würde.
Bei YouTube selbst gibt es da keine offizielle Option. Und per Screens Capture hat man störende Elemente dabei. Gut zu sehen, an diesem eingebundenen Youtube-Video.
Man kann sich aber die Entwickler-Konsole des Browser zu Hilfe nehmen.
Entwickler Konsole aufrufen
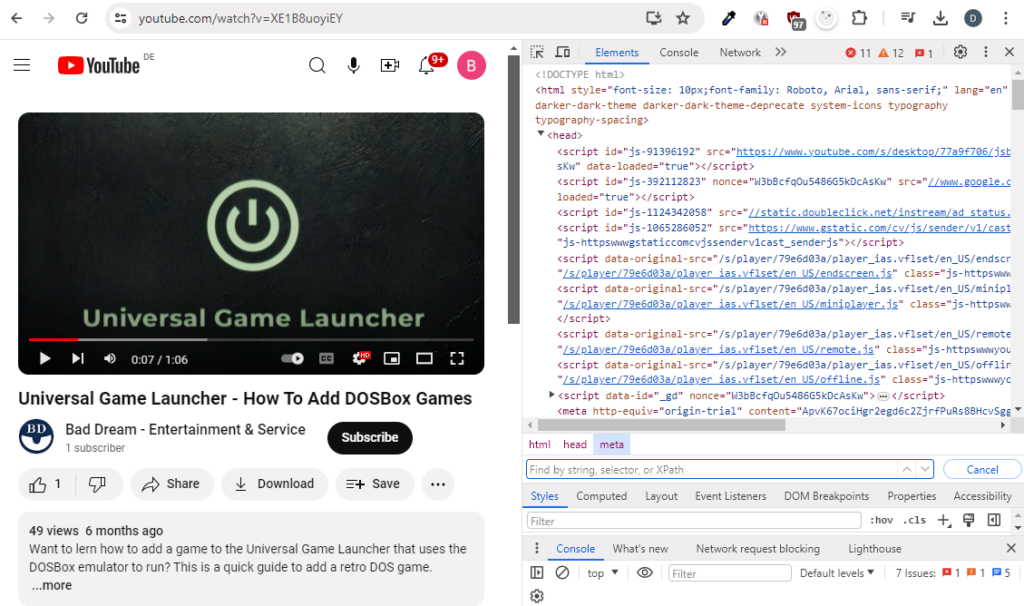
Wir rufen die entsprechende Youtube-Seite im Browser auf. In welchem Browser spielt keine Rolle, alle haben die Entwickler-Konsole. Die Entwickler-Konsole rufen wir mit F12 auf.

Unter Elements wird uns der Quelltext der Webseite angezeigt. Hier können wir nun nach dem Vorschaubild suchen.
Alternative:
Alternativ lässt dich der Quelltext auch per Strg + u in einem eigenen Browser-Tab anzeigen.
Vorschaubild suchen
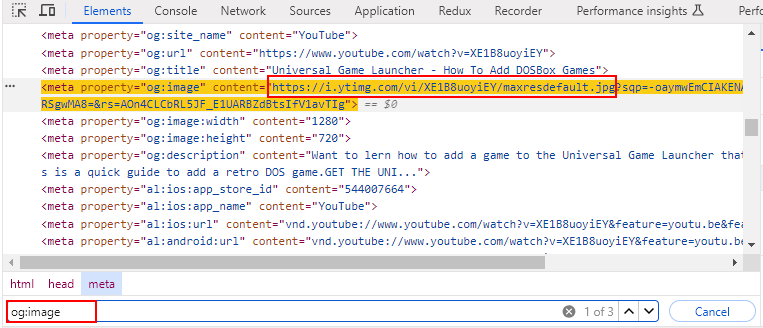
Das Vorschaubild findet man in einem HTML-Element mit dem Tag meta mit dem Attribut property=“ og:image„.
Wir können nun also ganz einfach nach diesem Wert suchen.

Dort kopieren wir die URL des Bildes heraus.
Vorschaubild in voller Größe anzeigen
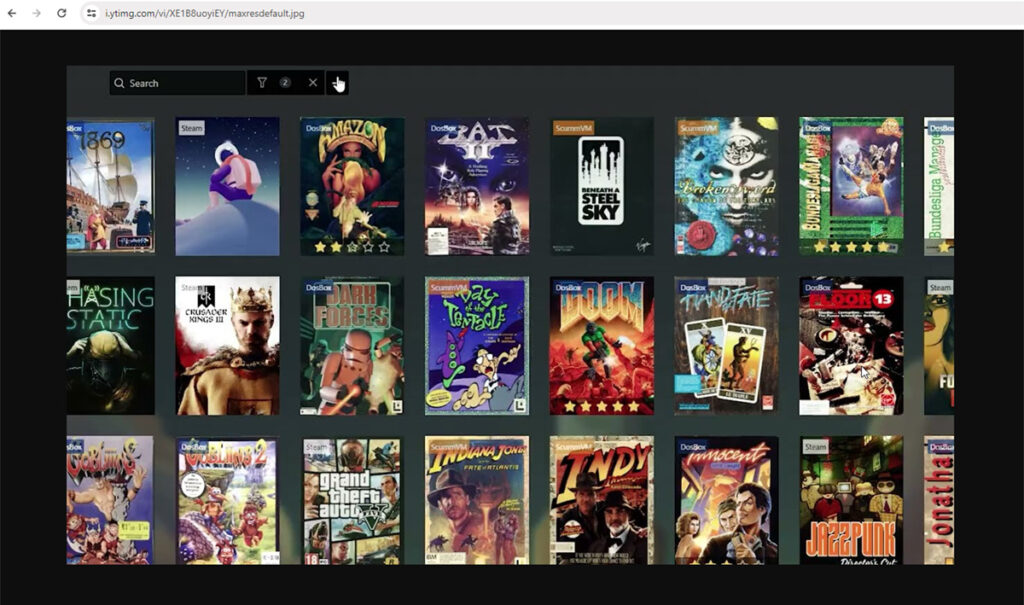
Die kopierte URL rufen wir nun im Browser auf. Dort sehen wir nun das Vorschaubild in seiner vollen Pracht.

Das Bild lässt sich nun auch herunterladen, in dem wir mit dem rechten Mausbutton drauf klicken und Bild speichern unter … wählen.
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.
Quellen:
- verwendetes YouTube-Video: Universal Game Launcher – HowTo Video