WordPress – Wie man einen Shortcode zum Filtern von Kategorien und Tags erstellt
Das kann nützlich sein, wenn man in einem Plugin oder Theme etwas nach Kategorie oder Tags filtern möchte. Wir zeigen, wie man einen Shortcode mit POST-Formular dafür erstellt.
Eigene Shortcodes für WordPress … . Auch etwas, bei dem ich immer nachlesen muss, wie das geht. Also halten wir es endlich auch hier fest und verbinden es gleich mit einer eventuell nützlichen Funktion.
Los geht’s.
Vorbereitung: Plugin für Shortcode erstellen
Wir wollen ein kleines Formular mit einer Select-Auswahlliste für die Kategorie und Checkboxen für die Tags implementieren. Über einen Button wird das Formular an das gleiche Ziel (die gleiche Seite) geschickt.
Das Ganze wollen wir per Shortcode überall einbinden können.
Dazu erstellen wir zunächst ein Plugin, in dem wir unseren Shortcode implementieren wollen.
Wir legen also im plugin-Ordner der WordPress-Installation einen Unterordner und eine Datei für das Plugin an.
Dort beginnen wir mit den minimalen Metadaten:
<?php /** #_________________________________________________ PLUGIN Plugin Name: Computerhalbwissen Filter Shortcode Plugin URI: https://computerhalbwissen.de Description: Wie man einen Shortcode zum Filtern von Kategorien und Tags erstellt. Version: 1.0.0 Author: computerhalbwissen.de Text Domain: chw-filter-shortcode #_________________________________________________ CONSTANTS * * @package Computerhalbwissen Filter Shortcode * @since 1.0.0 **/
Und schreiben eine Funktion, die uns einen Shortcode mit Namen chw-filter-shortcode anlegt.
if (!function_exists("filter_shortcode_with_form")) {
function filter_shortcode_with_form($args, $content) {
return $content;
}
add_shortcode('chw-filter-shortcode', 'filter_shortcode_with_form');
}
Jetzt können wir im Admin-Bereich unter Plugins das Plugin aktivieren.
Auf einer Seite können wir nun schon mal den Shortcode [chw-filter-shortcode] einbinden.
Dieser zeigt aktuell noch nichts an. Das wollen wir als Nächstes ändern.
Shortcode Inhalt anpassen
Jetzt sorgen wir dafür, dass der Shortcode im Frontend irgendetwas anzeigt.
$new_contend = "Mein Filter Shortcode"; $content = do_shortcode($content . $new_contend); return $content;
Das war es schon. Nun wird der String „Mein Filter Shortcode“ an der Stelle im Frontend angezeigt, an der wir den Shortcode eingefügt haben.
Formular erstellen
Jetzt schreiben wir etwas HTML. Wenn wir am Form das Attribut action weglassen, wird an die gleiche URL gepostet.
Als method geben wir POST an.
Innerhalb des Formulars fügen wir ein input mit type=“submit“ hinzu, was einen Button zum Abschicken erzeugt.
$new_contend = "<div>;" . '<form class="chw-form" method="post">;' . '<input type="submit" name="submit" value="Jetzt filtern" />' . '</form>' .'</div>' ;
Um zu prüfen, welche Variablen gepostet werden, können wir eine kleine Debug-Ausgabe erzeugen.
print "<pre>"; print_r($_POST); print "</pre>";
Im Frontend sehen, dass die Seite nach Klick auf den Button neu geladen wird und die POST-Variablen ausgegeben werden.
Damit haben wir alles vorbereitet, um etwas sinnvolles posten zu können.
Kategorie auswählen und posten
Als erstes holen wir uns alle Kategorien. Dafür liefert WordPress die Funktion get_categories.
$categories = get_categories(array( 'orderby' => 'name', 'parent' => 0 )); print "<pre>"; print_r($categories); print "</pre>";
Dieser Funktion kann man ein Array an Attributen übergeben, um die zurückzugebenden Daten zu filtern oder zu sortieren.
Das Attribut parent=0 schließt z.B. Untergategorien aus.
Die Debug-Ausgabe zeigt nun die Werte der Kategorien an.
Jetzt können wir ein Select bauen, in dem wir die Kategorien in einer Schleife durchlaufen und dort die Options setzen.
$select = '<select name="categories" id="chw-categories">'; foreach ( $categories as $category ) : $select .= '<option value="' . $category->term_id . '">' . $category->name . '</option>'; endforeach; $select .= '</select>';
Damit die Auswahlliste nun dargestellt wird, geben wir die Variable $select in unseren Shortcode-String.
$new_contend = "<div>" . '<form class="chw-form" method="post">' . $select ...
Hinweis:
WordPress hat auch eine Funktion wp_dropdown_categories, welche bereits eine komplette Auswahlliste per echo ausgibt. Diese können wir jedoch in einem Shortcode nicht verwenden, da wir die Auswahlliste hier als String benötigen
Aktualisieren wir im Frontend die Seite mit unserem Shortcode, wird nun die Auswahlliste angezeigt und die ausgewählte Kategorie gepostet, wenn wir den Button klicken.
Wir sehen, dass in unserer POST-Variable categories nun die term_id der Kategorie enthalten ist.
In unserer Auswahlliste wird diese nach dem Posten allerdings noch nicht selektiert. Darum kümmern wir uns als nächstes.
Gepostete Kategorie in Auswahlliste selektieren
Jetzt wollen wir natürlich, dass die ausgewählte Kategorie nach dem Posten auch wieder in der Auswahlliste selektiert ist.
Dazu schauen wir, ob die POST-Variable categories vorhanden ist und wenn das der Fall ist, fügen wir das Attribut ’selected‘ zur option hinzu.
foreach ( $categories as $category ) : $isSelected = isset($_POST['categories']) && $category->term_id == $_POST['categories'] ? 'selected' : ''; $select .= '<option value="' . $category->term_id . '" '.$isSelected.'>' . $category->name . '</option>'; endforeach;
Wählen wir nun eine Kategorie und posten diese, wird diese nach dem Laden der Seite wieder in der Auswahlliste vorausgewählt.
Tags auswählen und posten
Jetzt wollen wir die Tags als Checkboxen ausgeben und die Auswahl posten. Das funktioniert fast genau so wie bei den Kategorien.
Wordpress bietet die Funktion get_tags, die uns alle Tags liefert. Oder nur die, die wir ebenfalls wieder per get_tags($args) mit übergebenem Array einschränken könnten.
Statt für die Options einer Auswahlliste durchlaufen wir die Tags nun für die Checkboxen.
$tags = get_tags(); $tag_checkboxes = ""; foreach ( $tags as $tag ) : $isSelected = isset($_POST['tags']) && is_array($_POST['tags']) && in_array($tag->term_id, $_POST['tags'])? 'checked' : ''; $tag_checkboxes .= '<input type="checkbox" id="tag_'.$tag->term_id.'" name="tags[]" value="'.$tag->term_id.'" '.$isSelected.'>'; $tag_checkboxes .= '<label for="tag_'.$tag->term_id.'">'.$tag->name.'</label><br>'; endforeach;
Dem Input-Feld sagen wir, dass es vom Typ checkbox sein soll. Über name=“tags[]“ legen wir fest, dass alle Werte als Array in der POST-Variable tags gepostet werden sollen.
Damit die Checkboxen nun dargestellt werden, geben wir die Variable $tag_checkboxes ebenfalls in unseren Shortcode-String.
$new_contend = "<div>" . '<form class="chw-form" method="post">' . $select . $tag_checkboxes ...
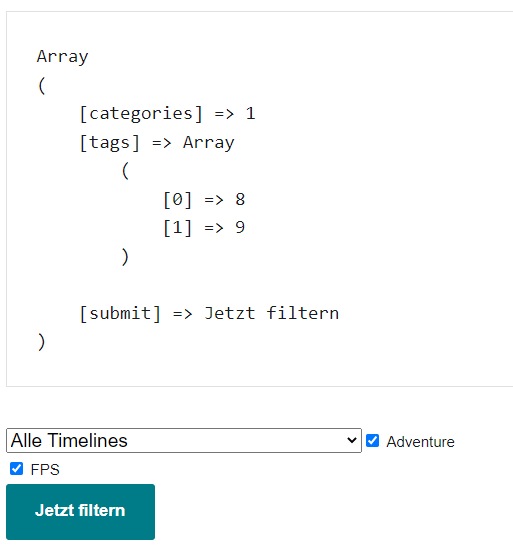
Im Frontend sollten die Checkboxen nun dargestellt werden und gepostet werden können.
Fazit und Ausblick
So, das war es auch schon. Wir können nun also dieses Formular zur Auswahl und Posten von einer Kategorie und von Tags auf beliebigen Seiten und Beiträgen als Shortcode einfügen.
Aber wozu das ganze?
Nun, ich habe das für genau einen Anwendungsfall benötigt, nämlich diesen, dass ich ausgewählte Kategorien und Tags an einen weiteren Shortcode eines 3th-Party-Plugins zur Laufzeit als Attribute weitergeben wollte. Wie das funktioniert, werde ich in einem späteren Artikel festhalten.
Dieses Beispiel-Plugin könnte man nun noch etwas hübscher machen, in dem man ein Stylesheet verwendet und man könnte den Shortcode z.B. noch ein Attribut hinzufügen, dem man die Ziel-URL zum Posten mitgibt. Eventuell kommt das auch in einem späteren Artikel.
Für heute soll es das gewesen sein.
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen