Liferay Theming – Instant Deploy mit Gulp
Wie können Änderungen an einem Liferay Theme ohne Redeploy im Browser sichtbar werden? Darum geht es in diesem Artikel.
Um Änderungen an einem Liferay Theme im Browser sehen zu können, muss Liferay im Developer Mode gestartet sein und die geänderte Dateien müssen manuell in den Applikation Server kopiert werden. Zumindest bisher. Emilo Berg lässt diese Arbeit von einem Gulp-Skript verrichten.
Liferay Instant Deploy Theme Changes Gulp Script
Emilo Berg hat der Community ein Gulp-Skript zur Verfügung gestellt, welches den Source Code überwacht und geänderte Dateien im Server austauscht.
https://github.com/emiloberg/Liferay-Instant-Deploy-Theme-Changes-Gulp-Script
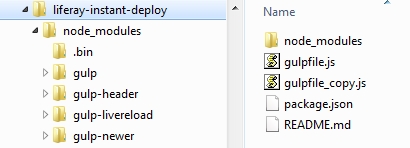
Das Projekt kann man einfach runterladen, zur Installation benötigt man Node.js. Das Skript überwacht dann die Ordner auf Änderungen und injiziert geänderte Dateien in den Server. Dafür müssen in der Javascript-Datei gulpfile.js die Pfade zum Source Code und Server angepasst werden.

Anpassung der Pfade bei Liferay SDK Theme
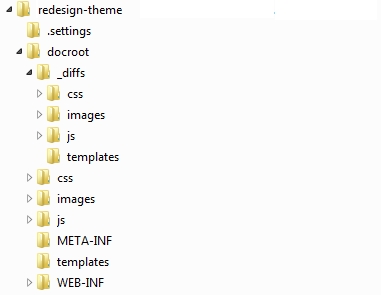
Wurde über das Liferay SDK (oder aus der Liferay IDE heraus) ein neues Theme auf Grundlage einer Vorlage erstellt, sieht die Struktur etwa so aus:

Die Änderungen werden im _diff Ordner gemacht. Für dieses Beispiel müssten die Pfade dann wie folgt angepasst werden:
var paths = {
themeSource: 'C:/themes/theme-name/docroot/_diffs/**',
themeServer: 'C:/server/liferay-portal-6.2-ce-ga2/tomcat-7.0.42/webapps/theme-name',
partialsSource: 'C:/themes/theme-name/docroot/_diffs/**/*.scss',
entryPointSource: 'C:/themes/theme-name/docroot/_diffs/css/custom.css',
entryPointFolderServer: 'C:/server/liferay-portal-6.2-ce-ga2/tomcat-7.0.42/webapps/theme-name/css'
};
Anpassung der Pfade bei Liferay Theme mit Maven
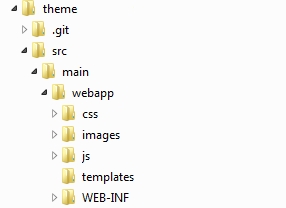
Soll das Theme mit Maven gebaut werden unterscheiden sich u.U. die Pfade. Um ein Theme aus der ursprünglichen Theme-Struktur in eine Maven Web Applikation Struktur zu überführen, müssen im Prinzip nur die Dateien aus dem _diff Ordner in den webapp-Ordner der Web Applikation kopiert werden.

In der pom.xml können dann Einstellungen bzgl. Parent-Style und Template-Art gesetzt werden, sowie Einstellungen für den Build.
<properties> <liferay.theme.parent>_styled</liferay.theme.parent> <liferay.theme.type>vm</liferay.theme.type> </properties>
<build>
<plugins>
<plugin>
<groupId>com.liferay.maven.plugins</groupId>
<artifactId>liferay-maven-plugin</artifactId>
<version>${version.liferay}</version>
<executions>
<execution>
<phase>generate-sources</phase>
<goals>
<goal>theme-merge</goal>
<goal>build-css</goal>
<goal>build-thumbnail</goal>
</goals>
</execution>
</executions>
<configuration>
<webappDirectory>${basedir}/src/main/webapp/</webappDirectory>
<autoDeployDir>${liferay.auto.deploy.dir}</autoDeployDir>
<liferayVersion>${version.liferay}</liferayVersion>
<parentTheme>${liferay.theme.parent}</parentTheme>
<pluginType>theme</pluginType>
<themeType>${liferay.theme.type}</themeType>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<packagingExcludes>**/.sass-cache/**</packagingExcludes>
</configuration>
</plugin>
</plugins>
</build>
Für diesen Fall könnten die Pfade so aussehen:
var paths = {
themeSource: 'C:/src/maven-webapp-theme-name/src/main/webapp/**',
themeServer: 'C:/server/liferay-portal-6.2-ce-ga2/tomcat-7.0.42/webapps/theme-name',
partialsSource: 'C:/src/maven-webapp-theme-name/src/main/webapp/**/*.scss',
entryPointSource: 'C:/src/maven-webapp-theme-name/src/main/webapp/css/custom.css',
entryPointFolderServer: 'C:/server/liferay-portal-6.2-ce-ga2/tomcat-7.0.42/webapps/theme-name/css'
};
Liferay Developer Mode im Tomcat und Deployment des Themes
Damit die Änderungen durch die geänderten Dateien auch wirksam werden, muss Liferay im Developer Mode gestartet werden. Für den Tomcat kann dafür die JAVA_OPTS erweitert werden:
set JAVA_OPTS=-Dexternal-properties=portal-developer.properties %JAVA_OPTS%
Mehr dazu unter: https://www.liferay.com/de/documentation/liferay-portal/6.2/development/-/ai/using-developer-mode-with-themes-liferay-portal-6-2-dev-guide-09-en
Das Theme muss nun einmal deployed werden, damit es im Tomcat vorhanden ist. Alle anderen Änderungen werden dann vom Überwachungsskript in den Server kopiert.
Überwachung starten und Theme anpassen
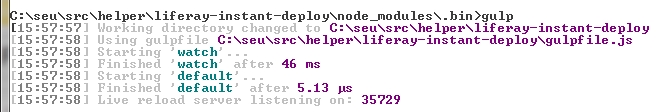
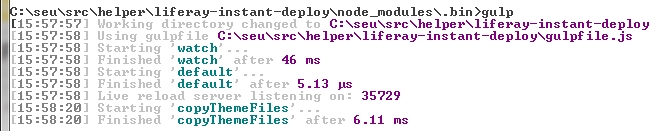
Die Überwachung wird mit gulp gestartet.

Wenn jetzt eine Datei aus dem Theme geändert wird, wird sie in den Server kopiert.

Das war es schon. Nutzt man jetzt noch ein Browser-Plugin wie LifeReload, muss man nicht einmal mehr F5 drücken.
Wir hoffen wie immer, diese erstbeste Lösung war hilfreich.


