Inkscape – Erstellen eines einfachen Button
Inkscape ist ein freies und quelloffenes Programm zum Erstellen und Bearbeitung von Vektorgrafiken. Hier wollen wir zeigen, wie man einen einfachen Button erstellt.

In wenigen Schritten wollen wir einen solchen Button erstellen. Dazu richten wir erstmal die Arbeitsumgebung her.
Mit Strg + Mausrad kann die Ansicht gezoomt werden.
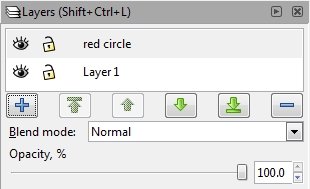
Mit Strg + Shift + L blenden wir den Layer-Dialog ein.
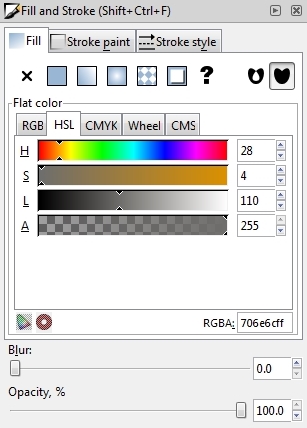
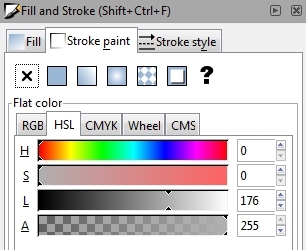
Mit Strg + Shift + F blenden wir Fill and Stroke ein, den Dialog für Füllungen und Rahmen.
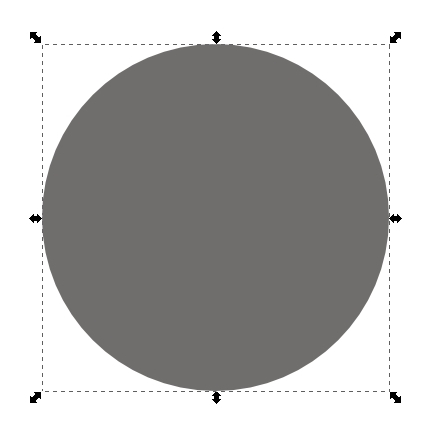
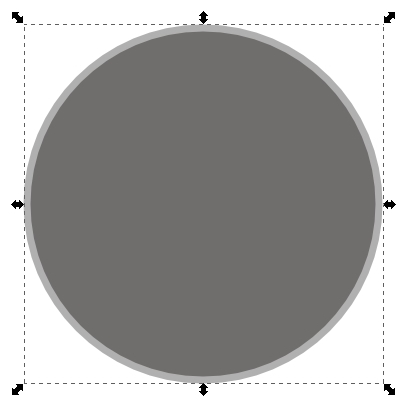
Jetzt kann es losgehen. Wir beginnen mit einer einfachen runden Fläche. Das passende Circle-Werkzeug wählen wir aus der Werkzeugleiste oder per Shortcut mit F5.




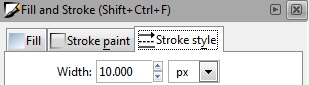
Die Linienbreite setzen wir im Reiter Stroke style.

Jetzt wollen wir einen farbigen Kreis darüber legen. Dazu fügen wir zunächst im Layer-Dialog eine neue Ebene hinzu. Ich habe sie „red circle“ genannt.

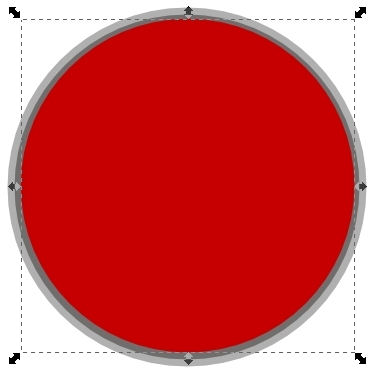
Dort erstellen wir nun einen neuen Kreis, etwas kleiner als der darunter liegende graue. Als Farbe wählen wir z.B. ein rot.

Um eine optische Rundung für den Button zu erzeugen, benötigen wir eine Lichtreflexion. Diese können wir mit einen halbtransparenten Gradienten simulieren. Wir legen wieder eine neue Ebene an und erstellen mittels Circle-Werkzeug (F5) einen weiteren Kreis.
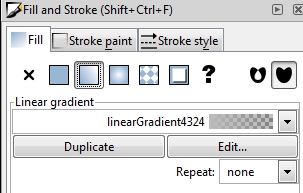
Klicken wir jetzt im Reiter Fill auf linearer Gradient, wird ein solcher erzeugt

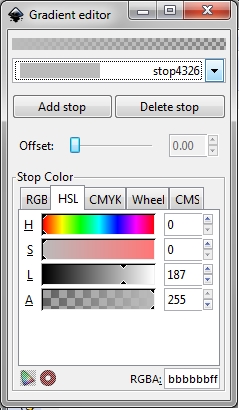
Über den Edit-Button gelangt man zum Gradient-Editor. Dort können die Farbverläufe angepasst werden.

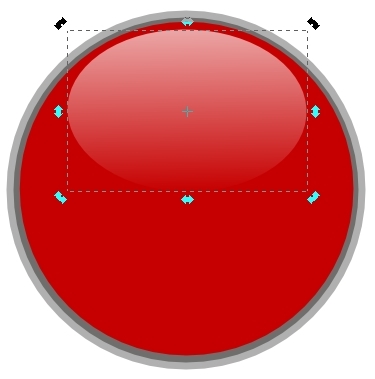
Für den 3D-Effekt auf unserem Button wählen wir als Farbe weiß zu transparent. Jetzt drehen wir den Kreis, passen die Form etwas an und stellen mit dem Opacity-Slider die Tranzparenz des Objekts ein (etwa 60%), so dass eine schöne Lichtspiegelung entsteht.

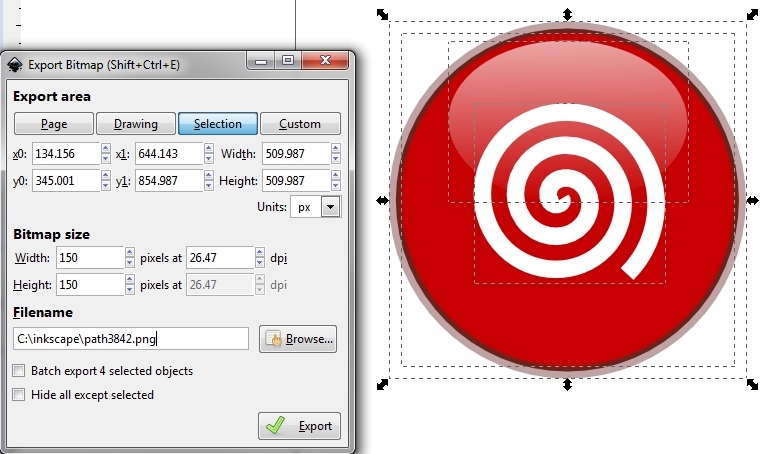
Jetzt fehlt noch ein Symbol. In diesem Beispiel erzeugen wir einfach eins mittels Spiral-Werkzeug (F9) und setzen die Farbe auf weiß. Dieses erzeugen wir auf einem Layer zwischen rotem Kreis und Spiegelung. Ggf. können wir die Farben noch etwas anpassen, z.B. in dem man dem grauen Ring noch einen Rotstich verpasst. Und das war es auch schon. Der Button ist bereit zum Export (Shift + Strg + E).

Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen