Wie man ein Vektor Polygon Logo mit Adobe Illustrator erstellt
In diesem Beitrag wollen wir einen Workflow in Adobe Illustrator beschreiben, mit dem man ein stilisiertes Vektor-Polygon-Bild auf Grundlage eines Fotos erstellen kann.
Dieser Stil ist besonders für Logo-Entwürfe, Produkt-Stilisierungen oder als optische Elemente bei Webseiten-Designs sehr beliebt. Hier mal ein Auszug der Google-Bildersuche.

Wir wollen in diesem Beitrag einen einfachen Weg vorstellen, wie man solch einen Entwurf mittels Adobe Illustrator erstellt.
Vorlage platzieren
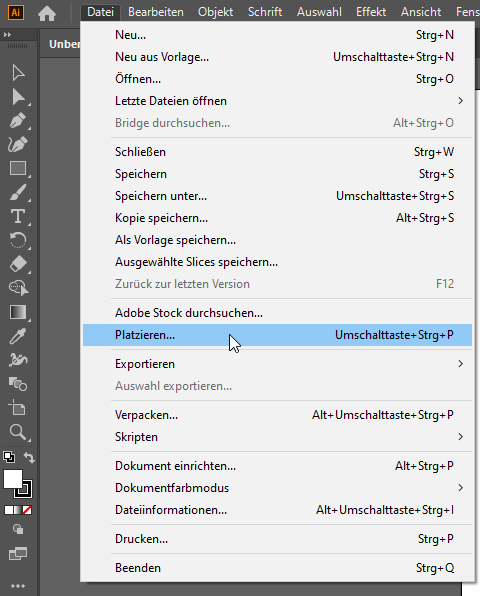
Als ersten Schritt können wir ein Foto als Vorlage in unserem Arbeitsbereich platzieren. Dazu wählen wir Datei -> Platzieren. Im Dialog können wir eine Datei auswählen.

Nach der Auswahl können wir die Vorlage Skalieren und passend platzieren. Unsere Beispiel-Vorlage haben wir noch etwas gerade gedreht.

Umriss und Merkmale
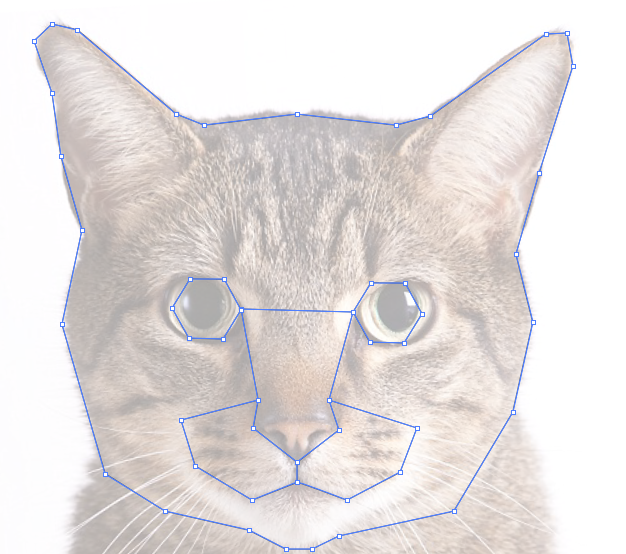
Im nächsten Schritt zeichnen wir mittels Pfad-Werkzeug die Umrisse unseres Objektes nach.
![]()

Wenn man möchte, kann man damit auch schon einige Merkmale und Details herausstellen.
Jetzt können wir die Fläche aufteilen. D.h. aus unseren Pfaden werden Flächen erzeugt.
Dazu klicken wir im Pathfinder-Fenster auf das Symbol für „Fläche aufteilen“.

Polygone zeichnen
Jetzt können wir unser Polygon-Gitter erstellen. Dazu wählen wir das Liniensegment-Werkzeug.
![]()
Die einfachste und schnellste Variante zum Erzeugen der Polygone ist es immer die gegenüberliegenden Anker zu verbinden.
Man kann das aber auch variieren und zu den Merkmalen der Vorlage besser passende Polygone erstellen, um später bei Färbung und Schattierung flexibler zu sein.
Es kommt auch darauf an, ob man eher ein stilisiertes Ergebnis bevorzugt oder ob es realistischer bzgl. der Vorlage werden soll.
Tipp: Möchte man ein synchrones Bild, erstellt man erst eine Hälfte und spiegelt diese dann. In unserem Beispiel haben wir darauf verzichtet.
Für Logos ist die synchrone Variante jedoch zu empfehlen.

Haben wir das Gitter erstellt, markieren wir alles mit dem Auswahl-Werkzeug und teilen wieder die Flächen auf.

Graustufenfärbung
Jetzt können wir unsere Flächen mit Farbe füllen. Die schnellste Variante ist die Graustufenfärbung. Dieser kann man hinterher eine andere Farbe drüber legen.
Tipp: Eine individuelle Farbwahl statt der Graustufenfärbung ist aufwendiger, liefert aber meist bessere Resultate als ein einfaches Farb-Overlay über einer Graustufenfärbung.
Dieser Schritt lässt sich aber auch später mittels Recolor-Tool noch nachholen.
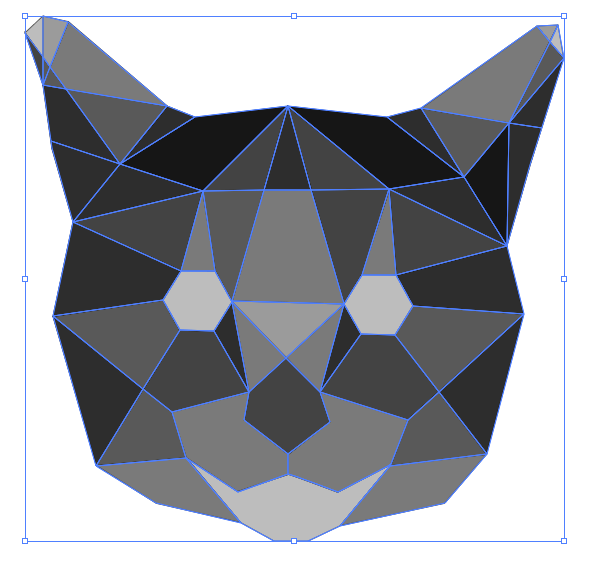
Als erstes markieren wir wieder alles und färben alles schwarz.
Jetzt können wir einzelne Flächen mit dem Direktauswahl-Werkzeug markieren. Mehrfachauswahl mit Shift.

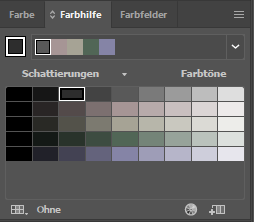
Unter Farbe, Farbfelder, Farbhilfe, etc. wählen wir für unsere Auswahl eine Farbe.
Tipp: Im Farbhilfe-Fenster finden wir Abstufungen zur gewählten Farbe. Hier können wir auch unsere Graustufen wählen.


Die gefärbte Auswahl kann man nun Sperren, um die Flächen nicht erneut auszuwählen.

Jetzt wählen wir die weiteren Flächen und verteilen die Farben.

Haben wir alles gefärbt, können wir die Flächen wieder entsperren.

Will man die Konturen entfernen, markiert man mit dem Auswahl-Werkzeug das gesamte Objekt und wählt für die Konturen keine Färbung.

Das Endresultat in Graustufen könnte dann so aussehen.

Färben
Jetzt wollen wir noch eine Variante beschreiben, wie wir ein farbliches Overlay über das gesamte Objekt legen können.
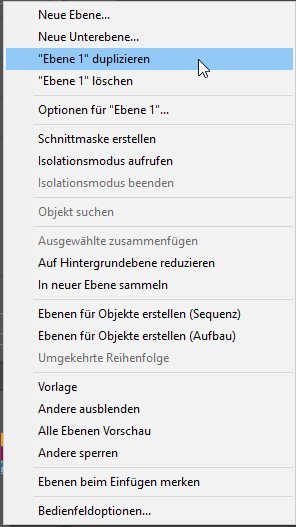
Dazu duplizieren wir zunächst die Ebene mit dem Polygon-Gitter.

Die neue Ebene ist in diesem Beispiel mit „farbe“ benannt.
Dann blenden wir dir Ursprungsebene aus.

Nun markieren wir alles auf der Farb-Ebene.
Im Pathfinder klicken wir auf vereinen, um aus der Kopie des Polygon-Gitters mit den vielen Flächen eine einzige Fläche zu machen.

Diese Fläche markieren wir nun und setzen eine Farbe oder einen Verlauf.

Nun blenden wir die ursprüngliche Ebene mit dem Polygon-Gitter wieder ein.

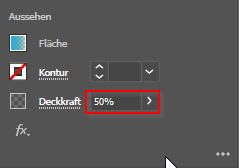
Wenn wir nun die Deckkraft der Farbebene variieren, können wir die Vector-Polygone durchscheinen lassen und einen Farb-Effekt festlegen.

So kann man ganz schnell verschiedene Farbtöne oder Farbverläufe ausprobieren.




Färben mittels Recolor-Tool
Alternativ kann man sein eingefärbtes Design, egal ob Graustufe oder Farbe, mit dem Recolor-Tool umfärben.
Das Tool öffnet sich über den Button „Neu färben“ im Schnellaktionen-Fenster.

Dort lassen sich dann Farben auswählen, die von der Umfärbung betroffen sein sollen.
Per Color-Wheel können dann neue Farben zugewiesen werden.

Fazit
Mit etwas Übung lassen sich mit der hier beschriebenen Variante ordentliche Resultate erzielen. Mit dem Aufwand für das Polygongitter und der Farbwahl steigt auch die Qualität.
Ich hoffe wie immer, diese erstbeste Lösung war hilfreich.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen