Unity – Wie man eine 2D Frame-by-Frame Animation erstellt
In diesem Beitrag zeigen wir, wie man eine 2D Frame-by-Frame Animation in Unity erstellt. Quasi als Frame-by-Frame Anleitung. Augen auf.
Im Unity Editor ist von Haus aus kein Werkzeug zum Erzeugen von Animationen vorhanden. Schon gar nicht in 2D. Man kann keine Sprites direkt zeichnen, man kann kein Knochengerüst neu erstellen und animieren. Der Editor kann also nicht das Animationsstudio Deiner Wahl ersetzen. Er bietet lediglich die Werkzeuge, um vorbereitete Animationen zu importieren, um diese dann im Editor wieder zusammenzubauen und im Spiel verwenden zu können. In unserem Fall einer 2D Frame-by-Frame Animation ist das eben die Möglichkeit, Einzelframes zu importieren und diese im Editor zu einem Animations-Clip zusammenzufügen. Zusätzlich werden die entsprechenden Controller angelegt, um den Clip dann im Spiel verwenden zu können. Darum geht es in dieser Anleitung.
Vorbereitung und Import
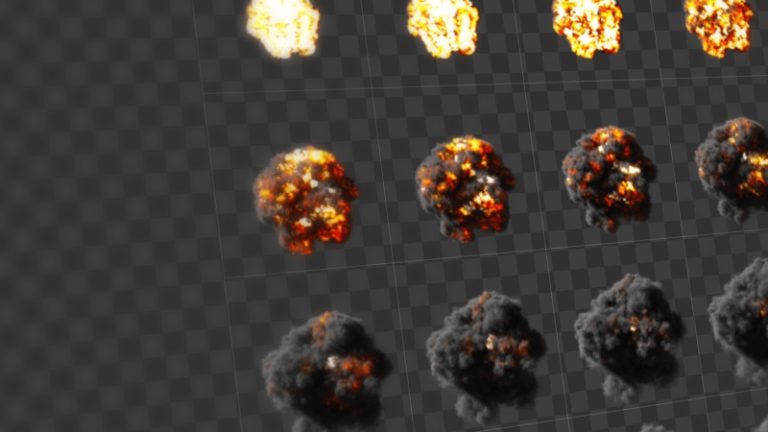
Die Frames für unsere Animation haben wir idealerweise also bereits vorliegen. In diesem Beispiel kommen 9 Frames zum Einsatz, die in Photoshop gezeichnet und dann mit dem Tool Texture Packer als Sheet im PNG-Format abgespeichert wurden.

Dieses Sprite-Sheet importieren wir nun in den Unity Editor. Dafür genügt es, die Dateien einfach in den gewünschten Projektordner im Unity Editor zu ziehen. Natürlich kann man die Frames auch als einzelne Dateien importieren.

Zum Import einfach die Dateien vom Filesystem in den Projektordner im Editor ziehen.
Animations-Clip erstellen
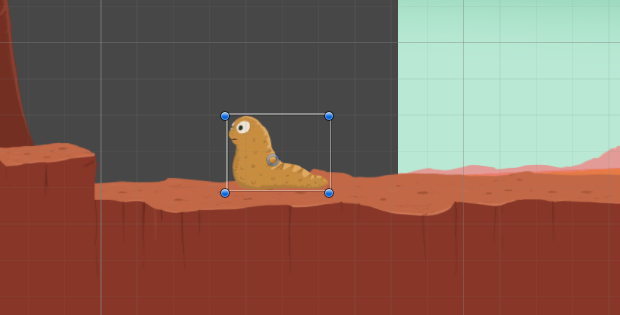
Als nächstes erstellen wir ein Gameobjekt in dem wir ein Frame in die Szene ziehen. An diesem Objekt können wir nun den Clip zusammenbauen.

Wir ziehen den Startframe in die Szene.
Nun benötigen wir das Tool, um aus den einzelnen Frames einen Clip zu erstellen: Das Animation-Tool. Wir markieren also unser Gameobjekt und öffnen das Animation Window, zu finden im Menü unter Window -> Animation.
Um den Animationsprozess zu starten, drücken wir den „Create“-Button.

Im Animation Window drücken wir auf den Create-Button.
Dadurch werden der Animation-Clip (*.anim) und der Animation-Controller (*.controller) erstellt. Der Controller kann mehrere Clips in Form von Zuständen enthalten, z.B. für WalkingLeft, WalkingRight, Jump, etc. Legen wir hier einen neuen Clip an, wird dieser automatisch als neuer Zustand im Controller hinzugefügt.
Die Benennung ist in der Regel nach dem automatischen Erstellen nicht sinnvoll, da einfach der Name des ersten Frames übernommen wird. Wir können jetzt z.B. den Controller umbenennen in so etwas wie HeroAnimation.controller. Den Clip dann entsprechend dem Zustand, den die Animation wiedergibt, z.B. Walking.anim.

Animation-Clip und Controller werden automatisch erzeugt.
Jetzt können die weiteren Frames in das Animation-Window gezogen werden, um die Animation zu bauen. Der Play-Button spielt die Animation an unserem Gemeobjekt in der Szene ab.

Die Einzelbilder ziehen wir auf die Frames im Animation-Window.
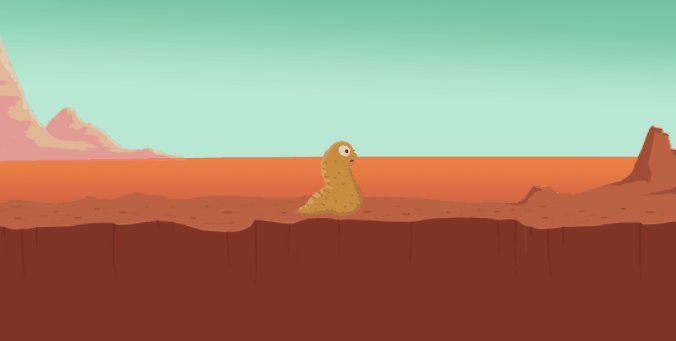
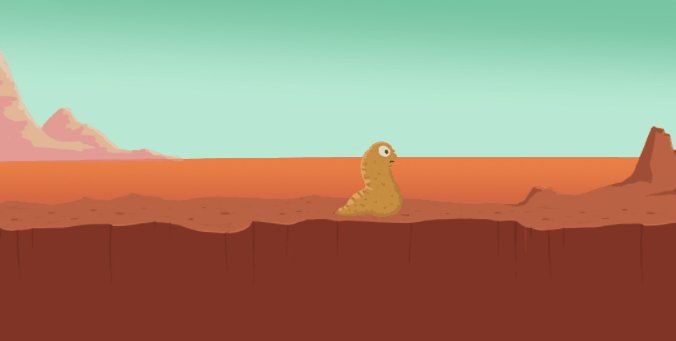
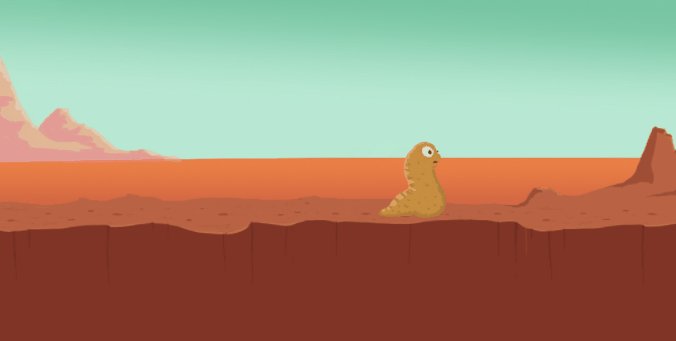
Fertig. Das war es schon. So könnte die Animation dann an einem kompletten (mit Logik für das Fortbewegen) Gameobjekt aussehen.

Die fertige Animation.
Wie man Normalmaps zusammen mit Frame-by-Frame Animationen benutzt, um eine Beleuchtung am 2D-Objekt zu simulieren, und worauf man achten muss, zeigen wir euch in einem Folgebeitrag.
Ich hoffe wie immer, diese erstbeste Anleitung war hilfreich.