Node.js – Erstellen einer einfachen Server-Client Anwendung mit Node.js
Node.js ist in den letzten Jahren äußerst populär geworden. The next big thing. The silver bullet. Ist der Hype gerechtfertigt? Zeit, es selbst auszuprobieren.
1. Was ist Node.js?
Node.js ist eine Plattform zum Betrieb von serverseitigen Netzwerkanwendungen, die auf Google Chrome’s JavaScript Runtime basiert. Durch die resourcenschonende, eventbasierende Architektur lassen sich sehr leicht Webserver realisieren, die eine besonders Große Anzahl gleichzeitig bestehender Netzwerkverbindungen ermöglichen, da nicht für jede geöffnete Verbindung ein eigener Thread gestartet wird, wie bei vergleichbaren Webservern (z.B. Apache HTTP Server). Neben JavaScript enthält Node.js verschiedene Module, die man dann innerhalb der Scriptsprache verwenden kann. Die Plattform wird mit einer Reihe von Basismodulen ausgeliefert, für alle grundlegenden Aufgaben, z.B. http für einen HTTP-Server.
Das heißt, nie wieder Apache konfigurieren, nie wieder PHP. Nur noch Javascript. Alles ist schneller, einfacher und besser. Oder?
Das schauen wir uns an.
2. Installation
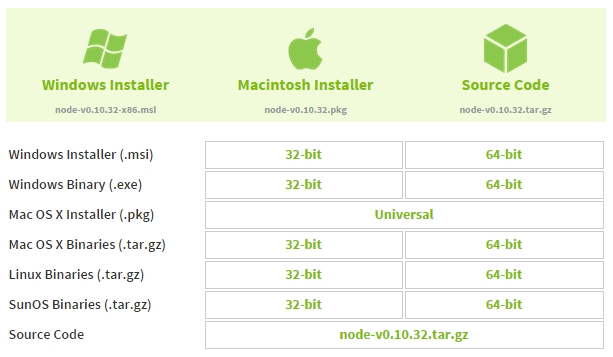
Node.js kann von der offiziellen Webseite http://nodejs.org/ kostenlos heruntergeladen werden. Zu finden unter Downloads.
Bei den aktuellen Linux-Distributionen sollte Node.js bereits in deren Standard-Repositories enthalten sein.
Da ich das auf einem Windows-System teste, nehme ich ich den Windows-Installer. Der Installiert die Node.js Bineries, den Paket Manager NPM und erweitert die Path-Variable für die Aufrufe der Kommandos über die Konsole.
Das können wir gleich mal ausprobieren, in dem wir uns die Versionsnummern ausgeben lassen.
Version der Applikation:
node --version
Version des Paketmanagers NPM (Node Package Manager):
npm --version
Mehr Informationen zum Paket Manager und den verfügbaren Modulen gibt es unter https://www.npmjs.org/.
Nun legen wir eine simple Ordnerstruktur an, welche wir dann für unsere Server-Client-Anwendung verwenden.
|-- app | |-- client | | | index.html | | server.js
3. Ein erster HTTP Server
Gleich auf der Startseite bei Node.js findet man einen 5-Zeiler für die Einrichtung eines simplen HTTP-Servers. 5 Zeilen Javascript für einen Server? Das probieren wir aus.
Dazu legen wir eine Javascript-Datei server.js an und schreiben folgenden Code hinein.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
Dieser Code erzeugt einen einfachen Webserver auf Port 1337, der für jeden Request „Hallo Welt“ zurück liefert.
Jetzt wechseln wir auf der Konsole in das Verzeichnis mit unserer server.js und starten den Server mit:
node server.js
Wenn wir jetzt die URL http://localhost:1337/ im Browser aufrufen, erhalten wir folgende Ausgabe:
Hello World
Das war einfach. Und ging schnell.
Als nächstes wollen wir den Server um die Module connect (HTTP Server Framework) und socket.io (für Echtzeitkommunikation) erweitern.





Danke. Ist ja echt easy und hat mir gut weitergeholfen 🙂
Gute Anleitung, nur fehlt irgendwie der für die socket.io.js oder wird diese nicht benötigt?
Muss angular nicht vorher erstmal installieren und zum Projekt hinzufügen bevor man es benutzt? Ich bekomme nämlich keine Ping Zahlen angezeigt, nur {{pingMessage}}.