Font Editors – Tools zum Erstellen eigener Schriften
Das Finden von freien Schriften zur kommerziellen Verwendung ist fast so schwierig wie das Finden von Musik. Im Zweifel machen wir es einfach selbst.
Ok, es gibt auf Google Fonts und diversen anderen Plattformen genügend freie Fonts. Für die Verwendung in kommerziellen Anwendungen muss man dann aber wieder die Lizenzbedingungen suchen und lesen. Da brechen uns einige weg. Dann hat man eine passable Schrift gefunden aber es fehlen die Umlaute oder zwei Buchstaben wollen so gar nicht passen. Und für die eine, perfekte Comic-Schrift von kommerziellen Anbietern kann man gern auch mal mehrere hundert Dollar abdrücken.
Also machen wir es einfach selbst.
Dazu probierte ich einige Tools aus. Ich wollte keine Schrift komplett neu entwerfen, sondern auf Grundlage einer freien Schrift eine eigene erstellen. Die hier vorgestellten Tools können also alle eine vorhandene Font-Datei importieren, bearbeiten und wieder exportieren.
1. Font Creator

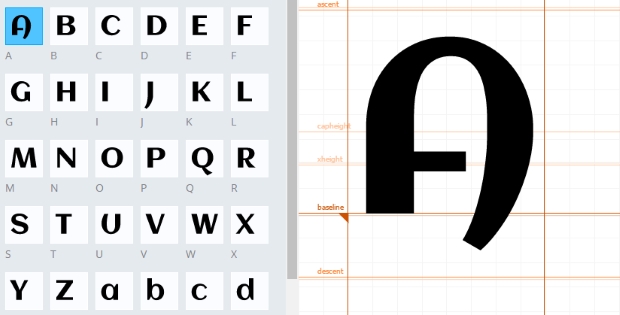
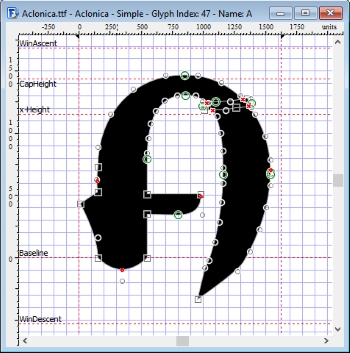
Starten wir mit einem der populärsten Font Editoren. Font Creator ist eine Desktop Anwendung für Windows mit einer recht intuitiven Oberfläche. Nach dem Import einer Schrift werden die Glyphen übersichtlich dargestellt. Über das linke Menü kann man leicht zu bestimmten Glyphen springen (z.B. Uppercase, Lowercase, Number, Empty, etc). Ein Doppelklick öffnet den Editor.

Im Glyphen-Editor kann man durch verschiedene Modi zum Erstellen und Bearbeiten der Glyphen schalten (Conture Mode, Point Mode, Freedraw). Besonders der Point Mode punktet durch eine intuitive Bedienung. Das Erstellen und Bearbeiten von Punkten und Curven ist hier perfekt gelöst.
Vor dem Export kann man die Schrift-Informationen anpassen, d.h. Name, Autor, Legal Information, etc.
Fazit:
Der Preis mag zunächst etwas abschrecken, man bekommt aber ein Profi-Tool mit vielen Funktionen für Designer und einem perfekten Glyphen-Editor.
| Import: | OpenType Font (otf) TrueType Font (ttf) Web Open Font Format (woff) SVG Bitmap |
| Export: | OpenType Font (otf) TrueType Font (ttf) Web Open Font Format (woff) |
| Kommerzielle Nutzung: | Ab FontCreator Standard erlaubt. FontCreator Home nur für private Nutzung. |
| Preis: | 149 USD für die Standard Edition |
| Plattform: | Windows |
| Webseite | http://www.high-logic.com/font-editor/fontcreator.html |
2. Type

Type ist eine Desktop Anwendung für Windows und Mac. Für die private Nutzung steht Type Light kostenlos zur Verfügung. Wird die Software kommerziell genutzt, benötigt man eine Lizenz für die Vollversion.
Die Anwendung kommt sehr aufgeräumt und übersichtlich daher. Nach dem Import einer OTF oder TTF-Datei sucht man sich den Glyphen aus einer Liste aus, der zu bearbeiten ist. Im Editor ist leicht zu bedienen und wartet mit den typischen Funktionen auf. Die Bedienung selbst ist etwas fummeliger als beim Font Creator.
Auch hier lassen sich vorm Export die Font-Informationen wie Name und Copyright anpassen.
Fazit:
Type ist ein übersichtliches, leicht zu bedienendes Tool. Für die kommerzielle Nutzung müssen aber 55 USD investiert werden.
| Import: | OpenType Font (otf) TrueType Font (ttf) |
| Export: | OpenType Font (otf) TrueType Font (ttf) |
| Kommerzielle Nutzung: | Mit der Type Vollversion Type Light nur für private Nutzung. |
| Preis: | 55 USD für die Vollversion |
| Plattform: | Windows, Mac |
| Webseite | http://www.cr8software.net/type.html |
3. Glyphr Studio

Auch unter den Grafik-Tools steigt die Zahl der HTML5-Anwendungen – man siehe nur populäre Tools wie Vectr für Vektorgrafiken. Glyphr Studio ist nun unser erste Vertreter der Font-Editoren, der als Webanwendung im Browser verfügbar ist. Zusätzlich kann es als Electron-Desktopanwendung heruntergeladen werden.
Auch dieses Tool bietet alle typischen Features für den Designer von Schriften. Wir können OTF und TTF-Fonts importieren, sowie SVG-Files. Nach dem Import öffnet sich die zweigeteilte Editor-Oberfläche. Links befindet sich der Berech für Menü, Glyphenauswahl und Attribute. Rechts ist der Bereich für den aktuellen Glyphen.

Der Editor ist zunächst etwas gewöhnungsbedürftig. Gerade der Wechsel zwischen Punkt selektieren, Punkt hinzufügen und dem Wechsel zwischen Kante und Kurve ist etwas umständlicher als bei den bisherigen Tools. Mit etwas Übung kann man aber auch hier sehr präzise arbeiten.
Wie üblich lassen sich auch mit Glyphr vorm Export die Font-Informationen wie Name und Copyright anpassen. Der Export erfolgt als OTF oder SVG.
Fazit:
Ein kompletter Font-Designer mit vielen Funktionen kostenlos im Netz. Dafür nimmt man die Eingewöhnungszeit gern in Kauf.
| Import: | OpenType Font (otf) TrueType Font (ttf) SVG |
| Export: | OpenType Font (otf) SVG |
| Kommerzielle Nutzung: | Keine Einschränkungen |
| Preis: | Kostenlos |
| Plattform: | Läuft im Browser, sowie als Desktopanwendung für Windows, Mac und Linux |
| Webseite | http://glyphrstudio.com/ |
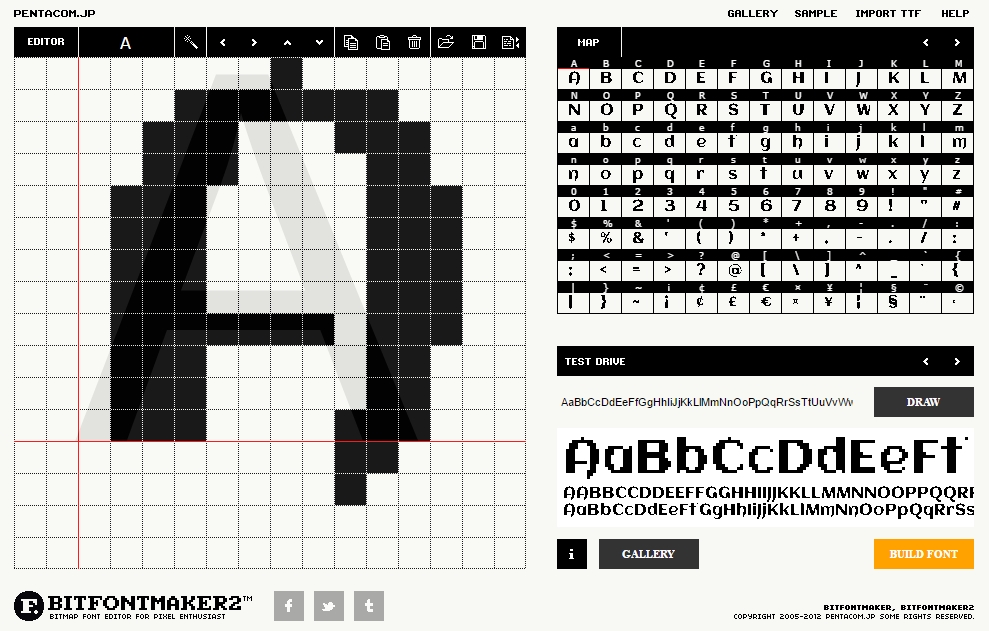
4. BitFontMaker 2

Und zum Abschluss noch ein besonderes Tool für Pixel-Enthusiasten. Mit dem BitFontMaker kann man sich eigene Schriften pixeln oder aus importierten TTF-Fonts eine Pixel-Version erstellen. Der Export erfolgt immer als TTF-Font.
Fazit:
Das perfekte Tool für genau einen Zweck: Dem Erstellen eines TTF-Fonts im Pixel-Look.
| Import: | TrueType Font (ttf) |
| Export: | TrueType Font (ttf) |
| Kommerzielle Nutzung: | Keine Einschränkungen |
| Preis: | Kostenlos |
| Plattform: | Läuft im Browser |
| Webseite | http://www.pentacom.jp/pentacom/bitfontmaker2/ |
5. Sonstige
FontForge
FontForge ist ein freies Tool, dass unter der GNU GPL Lizenz steht und für Windows, Mac und Linux zur Verfügung steht. Es bietet eine Vielzahl von Funktionen und Import / Export Formaten. So z.B. auch Bitmap Fonts. Der Editor war jedoch wenig intuitiv zu bedienen und beim Export blieb das Tool mehrmals hängen, so dass es für mich bzgl. dem Designen einer Schrift keine Alternative zu den vorherigen Tools ist. Wohl aber, wenn ich Schriften aus ungewöhnlichen Formaten importieren und konvertieren möchte.
Font Lab Studio & Fontographer
Die beiden Profi-Tools aus dem Hochpreissegment habe ich mir nicht angeschaut. Erwähnt haben möchte ich sie dennoch.
FontArk
Ein webbasiertes Tool im Beta-Status. Leider kann man noch keine eigenen Schriften importieren.
Fazit
Ich hab mich zuvor noch nie mit dem Erstellen von eigenen Fonts befasst, um so überraschter war ich, dass es so zahlreiche Tools für kommerzielle Nutzung auf dem Markt gibt, die bezahlbar und ohne große Einarbeitung benutzbar sind.
Für kleine Anpassungen bestehender Fonts würde ich zur Webanwendung Glyphr Studio greifen. Für Konvertierungsaufgaben bietet sich FontForge mit seiner Fülle von Import und Export Formaten an. Für komplexe Änderungen oder dem kompletten Neudesign einer Schrift würde ich in den Font Creator investieren. Der bietet mit Abstand den besten Glyphen-Editor der hier vorgestellten Tools.
Ich hoffe wie immer, diese erstbeste Übersicht war hilfreich.
Quelle:
- engl. Übersicht über Font Designer: https://superdevresources.com/create-your-own-font/
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen