Blender – Wie man eine Farbpalette für LowPoly Texturierung verwendet
Bei der Texturierung für LowPoly-Modelle kann man sich das Leben einfacher machen, in dem man eine einzige Textur in Form einer Farbpalette verwendet. Wir zeigen, wie man das in Blender einrichtet.
Die Palette als Bilddatei
Als erstes benötigen wir eine Farbpalette. Diese kann man sich selbst erstellen oder man sucht sich eine auf Lospec. Ob diese jetzt 8×8 Pixel groß ist oder so, dass man die Farben in einem Bildbetrachter auch ohne Zoom erkennen kann, spielt keine Rolle. Die Bilddatei sollte aber rechteckig sein und möglichst in Zweier-Potenz (Power of Two), also 8×8, 16×16, …, 256×256, 512×512,1024×1024, etc.

Model erstellen
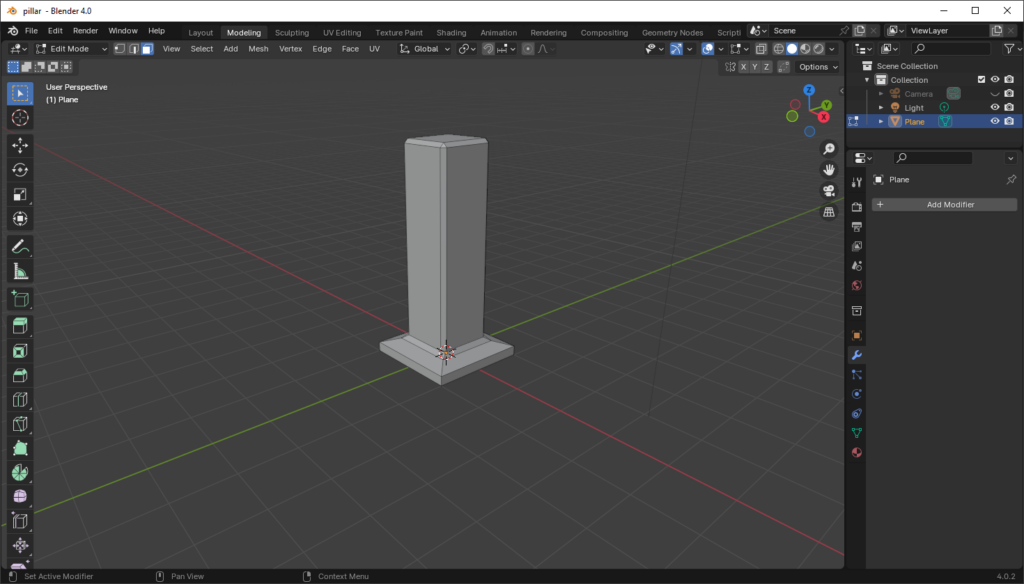
Jetzt erstellen oder importieren wir in Blender ein 3D Modell. Unser Beispiel-Modell ist eine einfache Säule.

Verwendete Version:
Dieser Artikel bezieht sich auf Blender Version 4.0.
Material anlegen und Palette laden
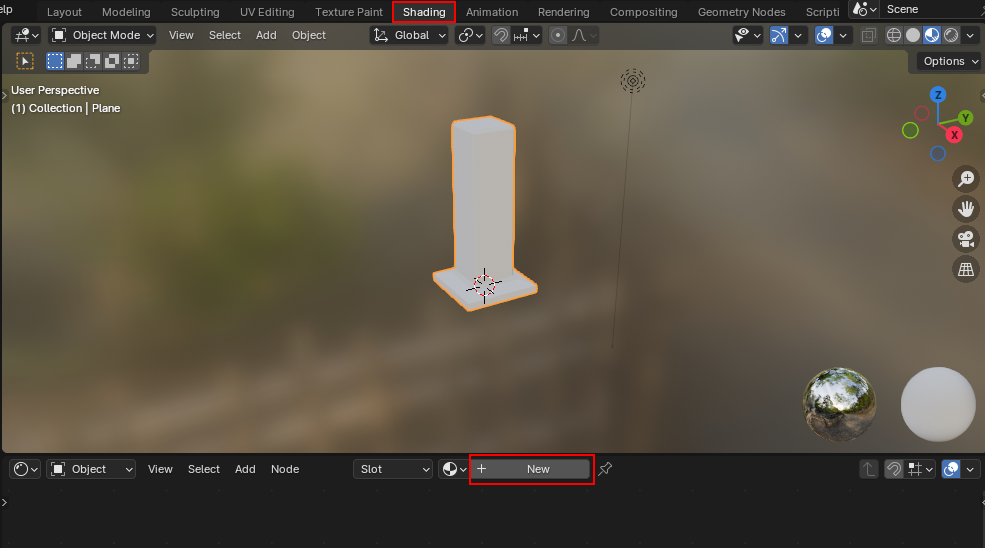
Als nächstes wechseln wir in die Shading-Ansicht. Aktuell hat unser Modell noch kein Material.
Mit Klick auf New erstellen wir ein neues Standard-Material.

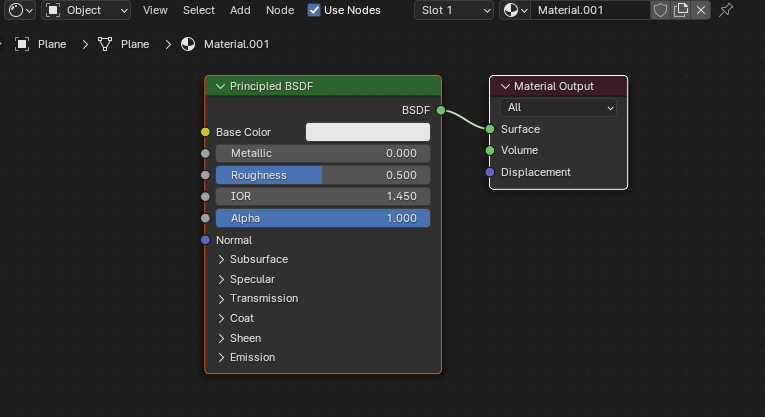
Im Node-Editor für das Material sehen wir nun zwei Nodes. Der Principled BSDF Shader ist der Standard-Shader in Blender. Er basiert auf dem OpenPBR Surface-Shading-Modell und ist das Äquivalent zu den PBR-Shadern in anderen 3D-Programmen oder 3d-Engines. Der Shader ist auf den zweiten Knoten geroutet, der für die Ausgabe zuständig ist.

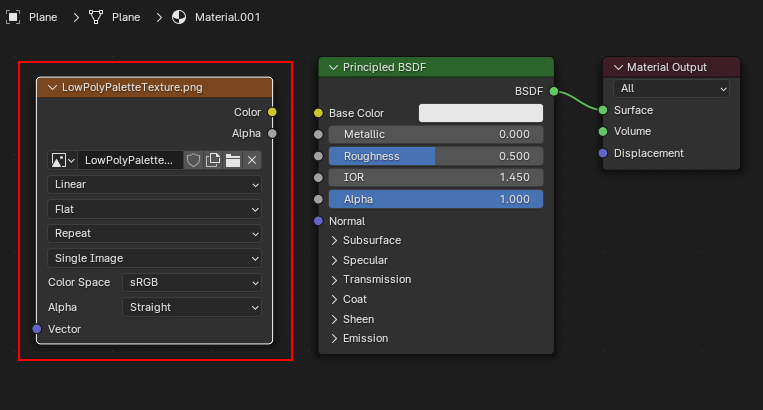
Als nächstes ziehen wir das PNG mit der Farbpalette dort hinein. Es wird ein neuer Knoten für die Textur erzeugt.

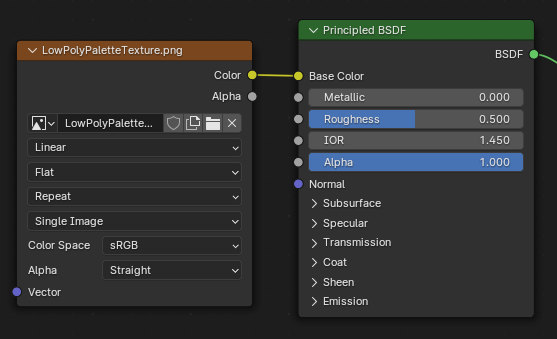
Den Parameter Color routen wir nun auf den Parameter Base Color des Principled BSDF Shader.

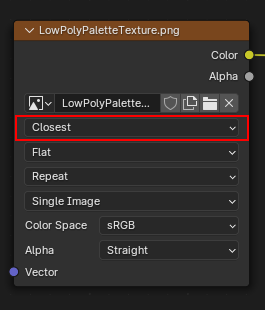
Die Texture-Interpolation stellen wir von Linear auf Closest. Damit wird die Texture nicht interpoliert und wir sollten unsere Palette pixelgenau dargestellt bekommen.

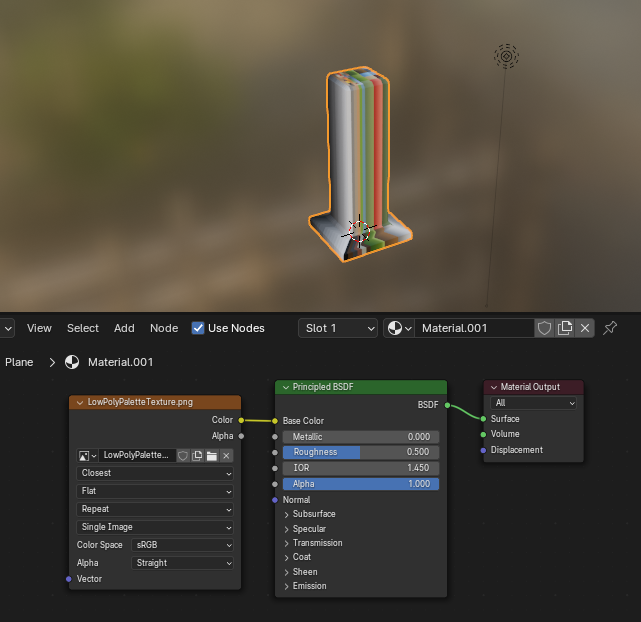
Im Vorschau-Fenster sollten wir nun das Material auf unserem Modell sehen. Das sieht noch etwas seltsam aus. Wir haben aber auch noch kein UV Mapping durchgeführt.

UV Mapping und Färbung
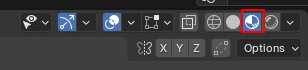
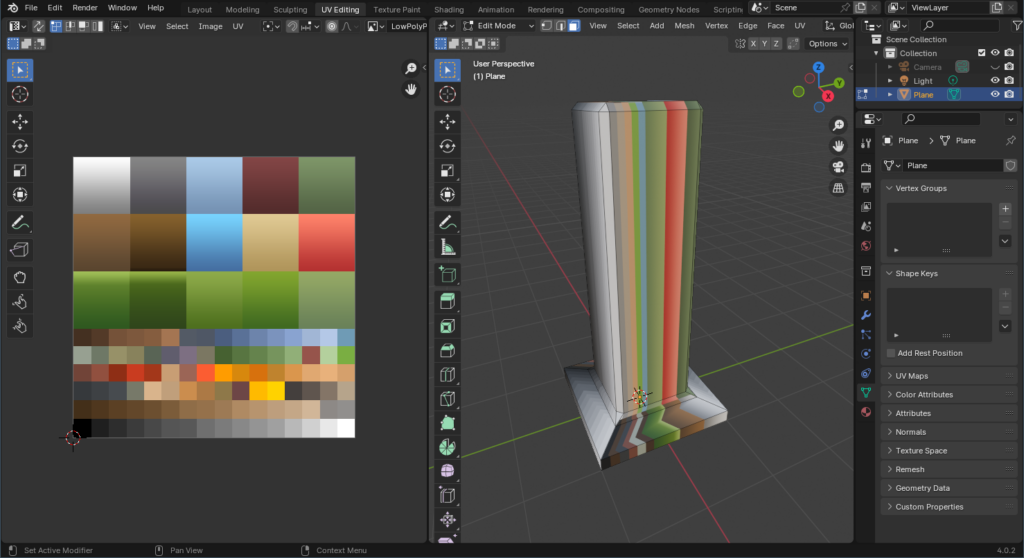
In der UV Editing Ansicht wird jetzt links die Palette angezeigt und rechts das Modell. Damit wir aber die Färbung auch am Modell sehen, stellen wir den Shading Viewport auf Material Preview.

Die Ansicht sollte jetzt etwa so aussehen. Jetzt können wir mit dem UV Mapping beginnen und damit mit der Färbung der Flächen. UV Mapping ist dabei die Übertragung eines 3D-Modells in einen 2D-Raum.

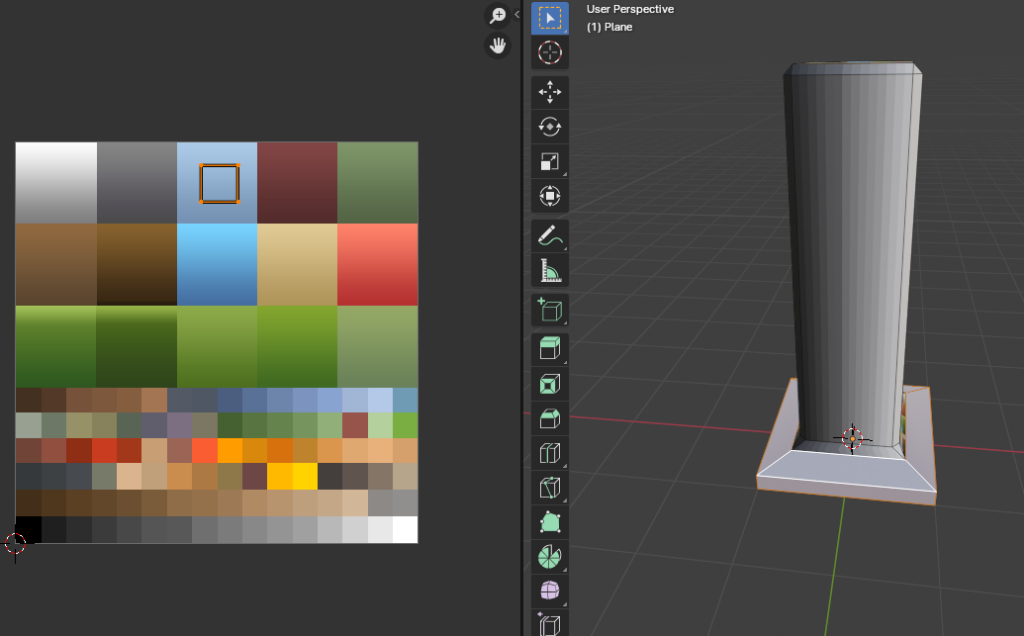
Im rechten Fenster markieren wir nun die Flächen, die wir färben wollen. In diesem Beispiel selektieren wir die Flächen des Sockels.
Im linken Fenster sehen wir die Projektion der Flächen des 3D-Modells auf die 2D-Textur.
Diese Projektion können wir mit der Taste A markieren, mit der Taste S skalieren und mit der Taste G auf eine Farbe verschieben.

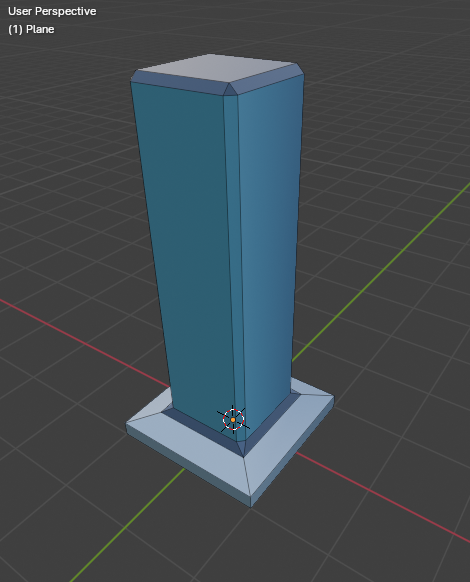
Das machen wir nun mit dem gesamten Modell.

Diese Palette können wir nun für alle unsere LowPoly-Modelle verwenden und erhalten damit einen einheitlichen Stil innerhalb eines Projektes.
Im nächsten Artikel schauen wir uns an, wie wir dieses Modell und die Palette in Unity importieren und verwenden können.
Ich hoffe wie immer, diese erstbeste Anleitung war hilfreich.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen