Wie man eine Lottie Animation mit Affter Effects und dem Plugin Bodymovin erstellt
Lottie-Animationen sind im Web weit verbreitet. Wir wollen zeigen, wie man diese mittels Adobe Illustrator und After Effects erstellt und per Bodymovin-Plugin exportiert.
Was ist Lottie?
Lottie ist ein JSON-basiertes Dateiformat für Animationen, das entwickelt wurde, um Animationen in Apps und Web-Anwendungen einfach und performant einbinden zu können.
Bereits 2015 hatte Web-Entwickler Hernan Torrisi die Idee, statt Grafikanimationen von Adobe After Effects pixelbasiert zu rendern, die Animation als skriptbasierte Beschreibung im JSON-Format zu exportieren. Das eigentliche Rendern sollte erst auf dem Gerät des Betrachters geschehen. Er programmierte ein Plugin mit dem Titel Bodymovin sowie einen JavaScript-basierten Player.
Ab 2017 wurde dieses Projekt von AirBnB unterstützt und gefördert.
Eine typische Lottie Animation (gehostet bei lottiefiles.com)
Wie funktioniert das?
Unter lottiefiles.com hat sich eine kommerzielle Plattform etabliert, auf der man Animationen finden und erstellen kann. Diese werden dort gehostet und man kann sie über Plugins oder Code-Schnipsel auf seiner Webseite oder App einbinden.
Dort gibt es auch den Lottie-Creator, ein Editor zum Erstellen von Lottie-Animationen und Plugins für diverse Design- und Animations-Tools (After Effects, Figma, etc.).
Leider ist die freie Nutzung der Dienste zum Erstellen der Animationen inzwischen einigermaßen beschränkt und hauptsächlich darauf ausgelegt, schnell das Pro-Abo zu kaufen. Deshalb schauen wir uns heute die ursprüngliche Variante zur Erstellung von Lottie-Animationen an: After Effects – das ja auch schon genug kostet.
Und was machen wir hier heute?
Wir bauen eine Animation in After Effects, aktivieren das Plugin Bodymovin und erzeugen damit das JSON-File unserer Animation. Dieses binden wir auf einer Webseite ein.
Import von Ebenen aus Ilustrator
Wir können natürlich die zu animierenden Objekte auch direkt in After Effect erstellen / zeichnen. Man kann aber auch einzelne Ebenen aus einer Illustrator-Datei importieren.
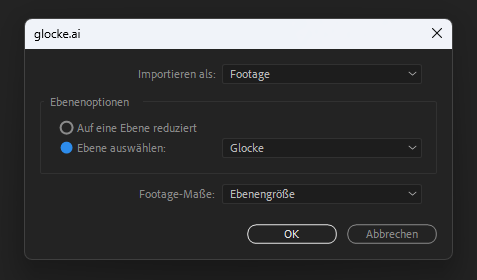
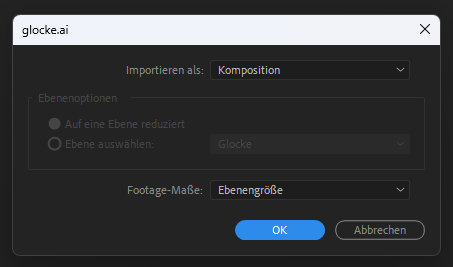
Dazu klicken wir mit der rechten Maustaste ins Projekt-Fenster und wählen Importieren. Wählen wir eine ai-Datei, werden wir gefragt, ob wir alles reduziert auf eine Ebene importieren wollen oder eine einzelne Ebene. Wir wollen die beiden Ebenen getrennt voneinander animieren, so wählen wir die zweite Option.

Wählen wir unter Importieren als statt Footage die Option „Komposition“, werden alle Ebenen getrennt voneinander importiert und schon als Komposition eingefügt. Perfekt für unser Vorhaben.

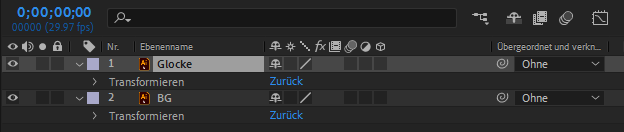
Beide Ebenen unserer Beispieldatei wurden importiert und einer Komposition hinzugefügt.


Hinweis
Importieren wir eine Illustrator-Datei, so verliert sie vorerst ihre Pfad-Eigenschaften. Einzelne Pfade und Punkte können also nicht animiert werden, nur eine Ebene als Ganzes.
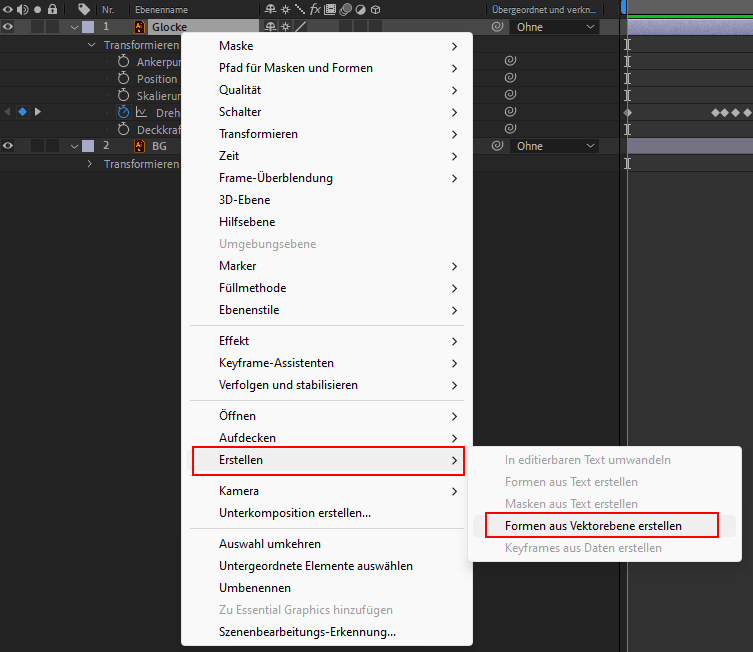
Wollen wir einzelne Pfade animieren, müssen wir die Ebene zuvor in eine Formebene umwandeln. Dazu klickt man rechts auf die Ebene und wählt Erstellen > Formen aus Vektorebene erstellen.

Animieren in After Effect
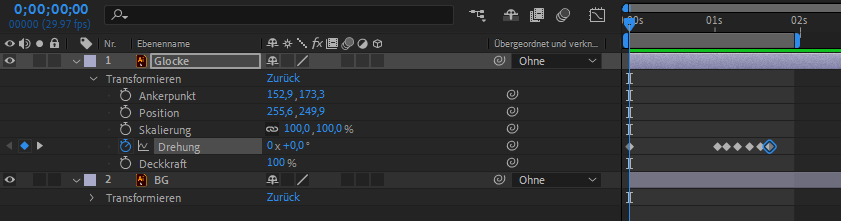
Nun animieren wir eine Ebene in After Effects. In diesem Beispiel drehen wir an der Glocke.

Bodymovin installieren
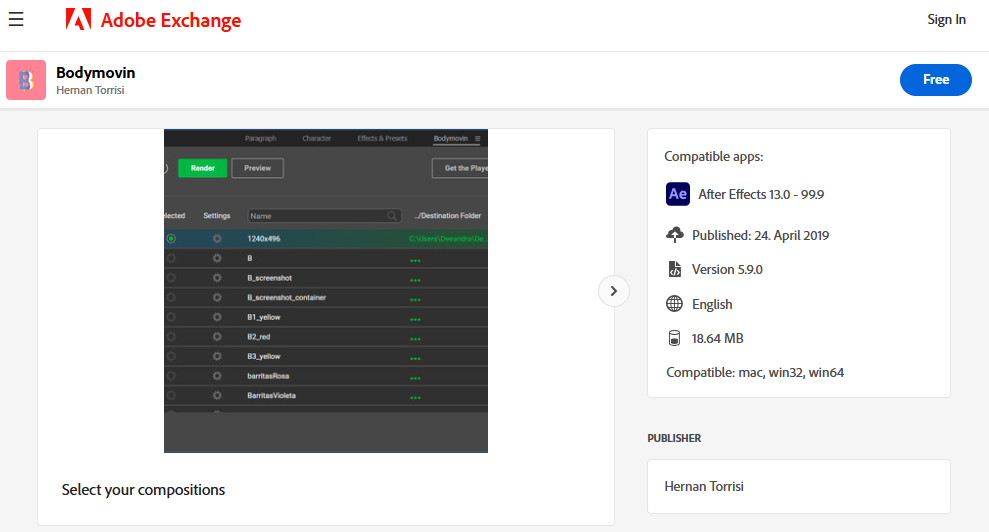
Um unsere Animation als JSON exportieren zu können, installieren wir das Plugin Bodymovin.

Dazu müssen wir uns in unseren Creative Cloud Account einloggen.
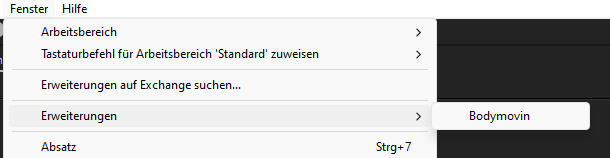
Nach der Aktivierung und Installation steht das Plugin in After Effects unter Fenster > Erweiterungen > Bodymovin zur Verfügung.

Export Lottie Animation als JSON mit Bodymovin
Um Bodymovin zu benutzen, starten wir es über Fenster > Erweiterungen > Bodymovin.
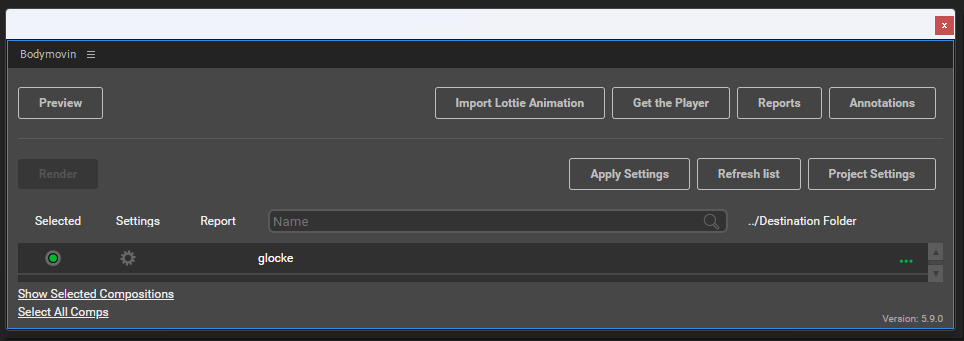
Beim ersten Start kann etwas länger dauern, bis sich das Plugin-Fenster öffnet. Dort werden dann alle Kompositionen des After Effects Projekt aufgelistet.

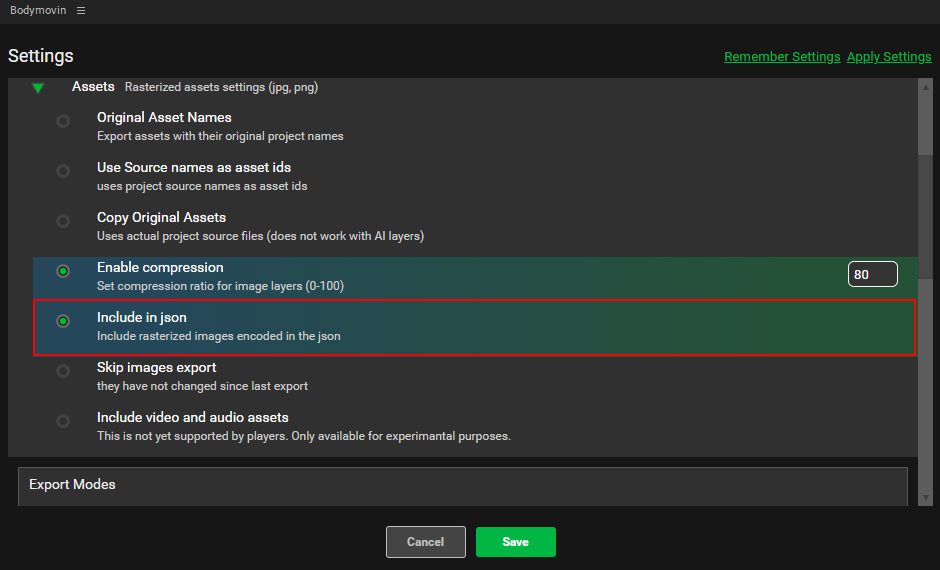
Bodymovin Settings
Als erstes schauen wir uns die Bodymovin-Einstellungen für die Komposition an, die wir als JSON exportieren wollen. Hier können wir alle Standard-Einstellungen so belassen – bis auf eine.
Verwenden wir externe Bilder (oder Illustrator-Ebenen) in unserer Animation, die wir in After Effects importiert haben, müssen wir einstellen, dass diese auch ins JSON eingebunden werden. Sonst fehlen diese in der Lottie-Animation.
Dazu wählen wir den Bereich Assets und wählen Include in JSON aus. Dann drücken wir auf den Save-Button.

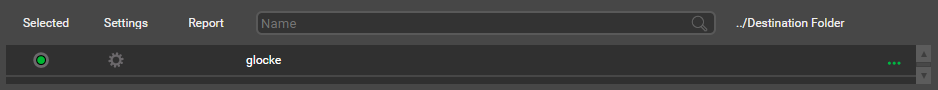
Bodymovin – Speicherort für das JSON
Als nächstes legen wir den Speicherort und den Dateinamen für den Export fest. Dazu drücken wir auf die 3 Punkte rechts in der aufgelisteten Komposition. Es öffnet sich der Standard-Dateiauswahldialog.

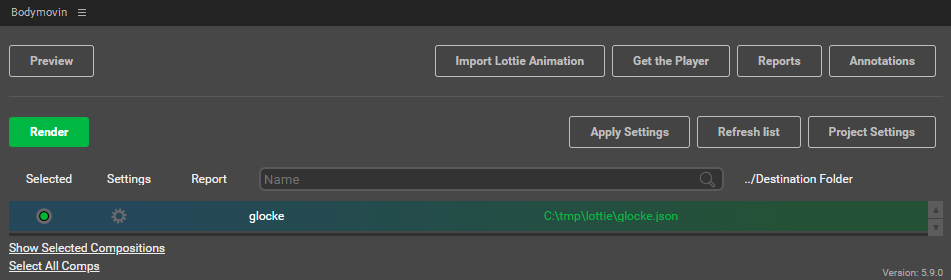
Haben wir das getan, wird der Render-Button für die selektierte Komposition aktiv. Die Animation kann nun als JSON exportiert werden.

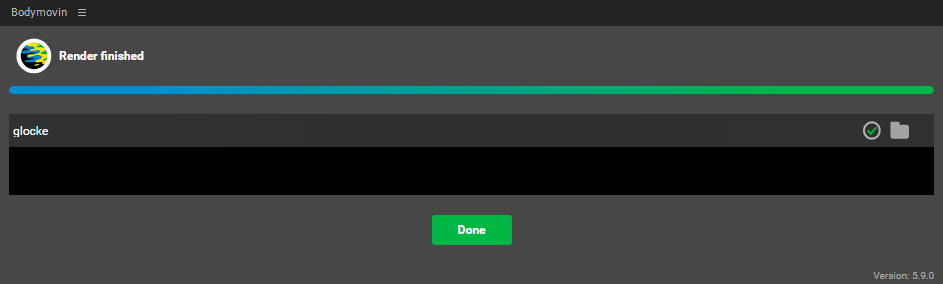
Bodymovin – Rendern ausführen
Drücken wir auf den Render-Button, wird der Export-Prozess gestartet und die JSON-Datei erzeugt. Diese liegt nun im angegebenen Ordner.

Lottie Animation in WordPress einbinden mittels LottieFiles
Um die JSON-Datei als Animation auf einer Webseite einbinden zu können, benötigen wir einen Player.
Es gibt ein offizielles Plugin von LottieFiles. Dieses Plugin hat bei mir jedoch nicht funktioniert (WP 6.6.2) und ich kann es deshalb nicht empfehlen.
Lottie Animation in WordPress einbinden mittels Lottie Player
Es gibt ein weiteres Plugin namens Lottie Player, das mit seinen Basis-Funktionen völlig ausreichend ist und gut funktioniert.
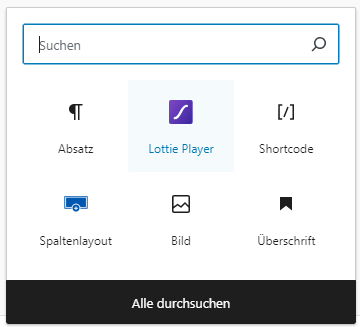
Hier laden wir einfach die JSON-Datei über die WordPress-Mediathek hoch. Dann wählen wir den Lottie-Player Block.

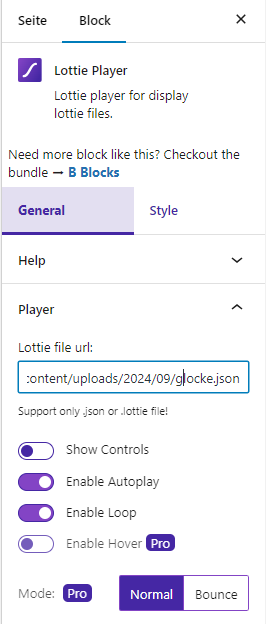
Jetzt posten wir die URL in das Feld und schon wird die Animation angezeigt. Die Pro-Features benötigen wir nicht für die einfache Darstellung der Animation.

Lottie Animation in WordPress einbinden mittels Kadence Blocks
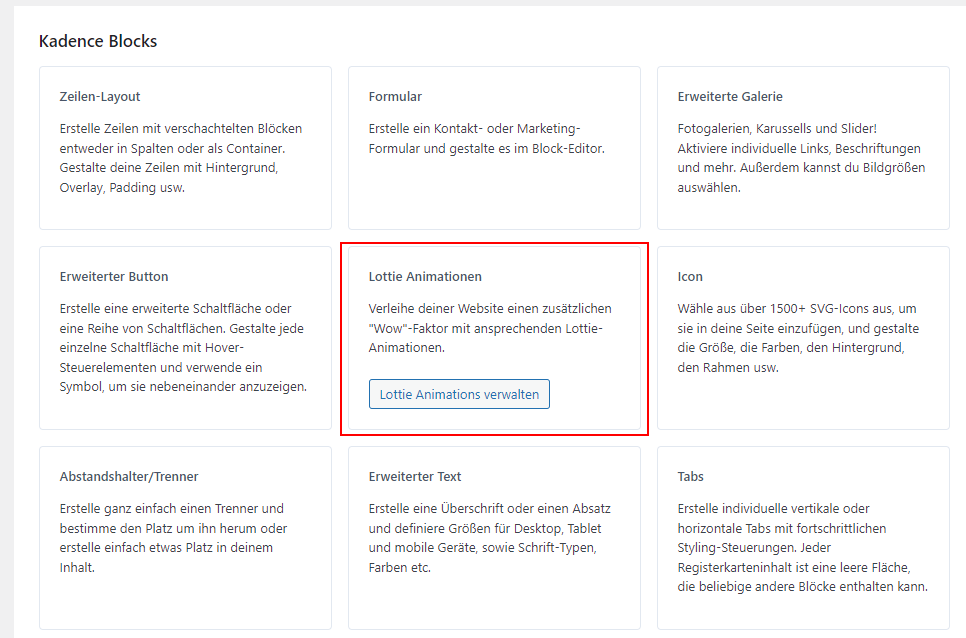
Das kostenlose WordPress-Plugin Kadence Blocks liefert u.a. einen WordPress Block für Lottie-Animationen mit. Da ich dieses Plugin in den meisten meiner WordPress-Installationen verwende, schauen wir uns da auch noch an.
Hinweis
Aktuell kann man nicht gleichzeitig den Lottie Player und Lottie-Animation von Kadence verwenden. Ist das Plugin Lottie Player aktiviert, steht der Kadence-Block nicht zur Auswahl.
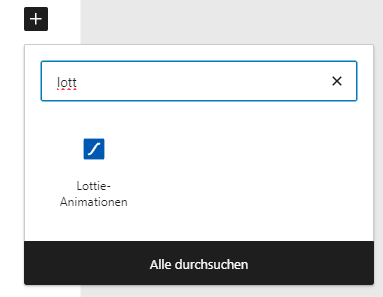
Nach der Installation steht uns der Block Lottie-Animation zur Verfügung.

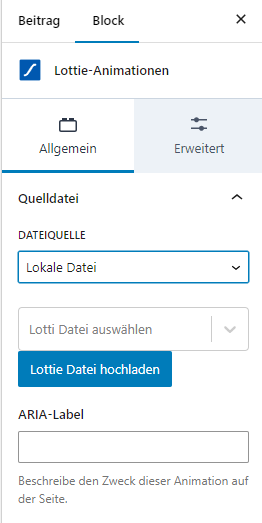
Haben wir den Block hinzugefügt, können wir dort entweder eine Remote-URL angeben oder eine lokale Datei hochladen.
Als Remote-URL können wir einfach die URL zu einer JSON-Datei angeben, z.B. auch zu einer Datei, die wir über die WordPress-Mediathek hochgeladen haben, wie beim vorherigen Plugin.
Will man seine JSON-Dateien mit Animationen besser verwalten, kann man die zweite Option wählen. Dann verwaltet Kadence den Speicherort und stellt ein separates Verwaltungs-Tool bereit.
Das wollen wir tun: Wir wählen also lokale Datei und wählen eine bereits hochgeladene Animation aus oder laden eine neue hoch.

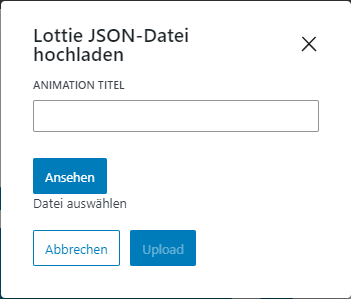
Bei einer neuen Animation vergeben wir einen Namen für unsere Animation, wählen die JSON-Datei und drücken den Upload-Button.

Hat das geklappt, wird die Animation abgespielt:
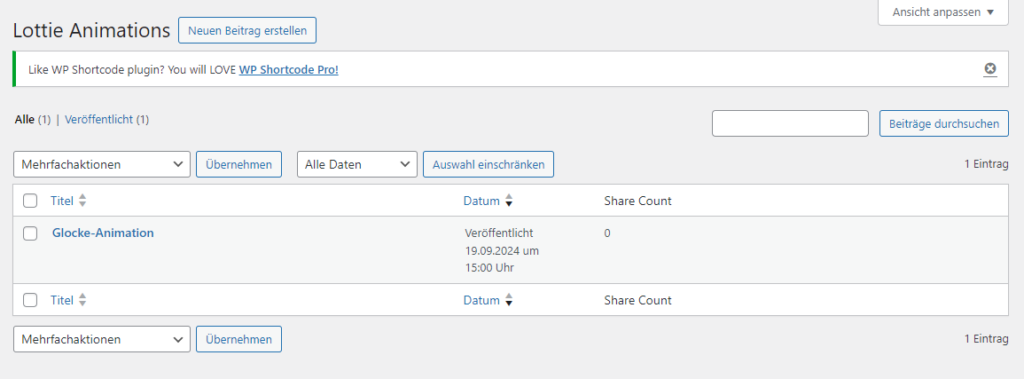
Um die Animationen zu verwalten, wählen wir im WordPress-Seitenmenü Kadence > Einstellungen aus. Unter der Kachel Lottie Animationen öffnet der Button eine Übersicht der hochgeladenen Dateien.


Lottie Player in HTML einbinden
Wollen wir einfach den Lottie Player direkt in unser HTML einbinden oder in einer Anwendung oder App verwenden, können wir diesen als Code-Schnipsel einbetten. Für den Schnipsel gibt es einen Generator bei LottieFiles.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player
class="m-auto"
src="https://computerhalbwissen.de/wp-content/uploads/2024/09/lottie-glocke.json"
background="transparent"
speed="1"
style="width: 300px; height: 300px; margin: 30px auto;"
loop controls autoplay
>
</lottie-player>Der Player von LottieFiles kann kostenlos verwendet werden und funktioniert mit einer Remote-Datei als src, hier im Beispiel wieder eine in der Mediathek hochgeladene JSON-Datei unserer Glocke. Auf Codepen gibt es noch ein Beispiel, in dem gezeigt wird, wie man die Controls des Players noch stylen kann.
Hier nun unsere Animation direkt eingebunden über den HTML-Schnipsel:
Fazit
Ist man bereits im Adobe-Kosmos unterwegs, benötigt man die zusätzlichen Services und die Tools nicht, die LottieFiles anbietet, um Lotti-Animationen zu erstellen und zu hosten.
Das Erstellen von Vektoranimationen mittels Illustrator und Affter Effects funktioniert gut und das Exportieren der Animation als JSON und das Einbinden des Players in HTML oder per WordPress-Plugins ist keine Hürde.
Bezahlt man nicht an Adobe, kann man darüber nachdenken, ob man stattdessen an LottiFiles bezahlt. Der Editor ist zwar kostenlos nutzbar, will man seine Animationen jedoch exportieren, müssen diese im LottiFiles-Workspace gespeichert werden. Und da ist die Anzahl in der kostenlosen Version schnell erreicht.
Es gibt in den Weiten des Internets aber sicher zahlreiche weitere Tools, die den Export als Lottie JSON anbieten.
Ich hoffe wie immer, diese erstbeste Anleitung war hilfreich.
Quellen:
- LottieFiles Plattform
- Bodymovin Plugin für After Effects
- Lottie Creator von LottieFiles
- LottieLab – Ein Editor für Lottie Animationen
- Web-Player zum Einbinden von Lottie-Animationen im Web
- Previewer von LottieFiles um Hochladen und Testen (Einschränkungen in der freien Version)
- Alternativer Previewer zum Hochladen und Testen von Animationen
- Lottie to GIF – Ein GIF Converter von LottieFiles (z.B. für Social Media Plattformen, die Lottie nicht unterstützen), LottieFiles-Account notwendig
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen