Adventure Creator For Unity – Hidden Object Game Tutorial (Teil 2)
Im 2. Teil unserer Tutorial-Reihe erstellen wir die erste Szene für ein „Hidden Object“-Game mit dem Adventure Creator für Unity.
Der Adventure Creator (kurz AC) ist ein Plugin für die Unity-Engine, mit dem man rein visuell im Unity-Editor ein komplettes (und komplexes) Spiel erstellen kann.
Wir wollen in dieser Tutorial-Reihe mit der einfachsten Art des Adventure-Genres beginnen – dem Hidden Object Game. Das ist der 2. Teil der Tutorial-Reihe.
Versionshinweis
Unity: 2018.3.12
Adventure Creator: 1.67
2. Die erste Szene
2.1 Inhalt der Szene
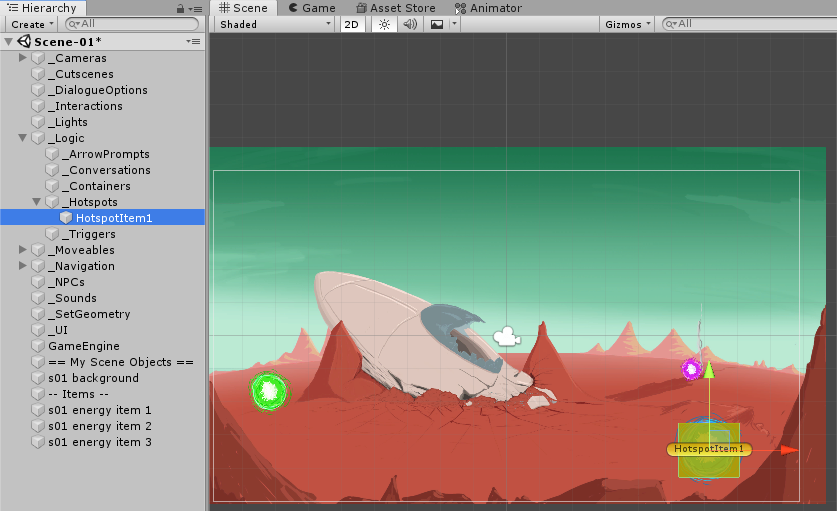
Wir sind auf einem fremden Planeten abgestürzt (Hintergrundbild) und müssen alle Energie-Kugeln einsammeln (Items), um zur nächsten Szene zu gelangen.
2.2 Assets
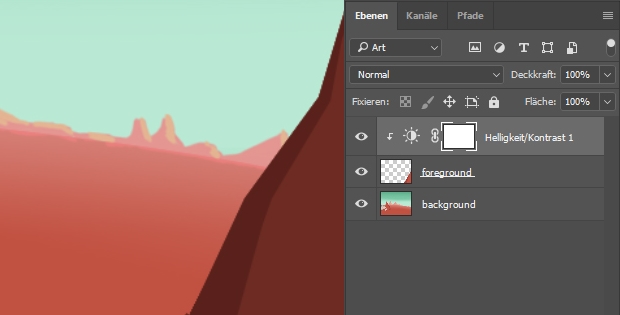
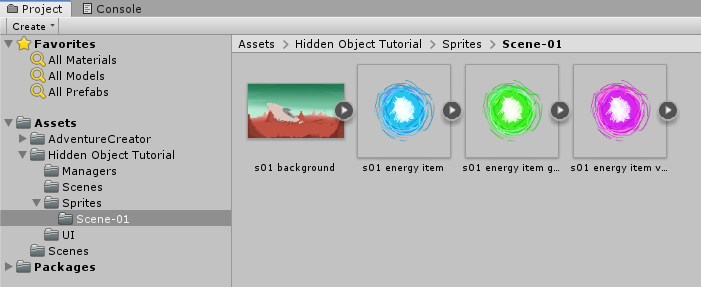
Als erstes benötigen wir ein paar Assets, aus denen wir eine Szene bauen können: Hintergrundbild und Items.
Diese ziehen wir z.B. in einen Ordner „Sprites“.

Jetzt ziehen wir die Hintergrund-Grafik und einige Item-Sprites in die Szene.

Jetzt können wir schon mal den Play-Button drücken und sehen die Szene in Aktion – Nichts passiert. Wir brauchen Inventory-Items, Hotspots und Aktionen.
2.3 Inventory
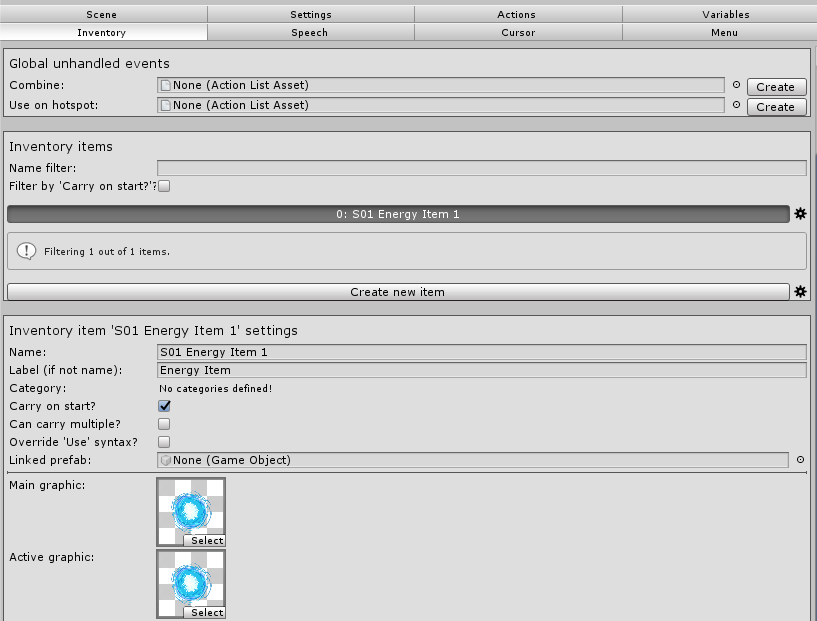
Im Inventory Manager des AC Game Editors legen wir 3 Items für unsere 3 Energie-Kugeln an und haken jeweils „Carry on start“ an, damit diese beim Spielstart dem Inventar hinzugefügt werden.

Wenn wir das Spiel starten, sehen wir nun unsere 3 Energie-Kugeln im Inventar.

2.4 Hotspots
Im Scene Manager des AC Editors organisiert man die Prefabs für die Szene. Hier können wir aus verschiedenen Prefab-Typen auswählen und diese der Szene hinzufügen.
An dieser Stelle klicken wir auf den „Hotspot 2D“ Button.
Hier geben wir eine Bezeichnung ein und klicken auf „Add new“. AC legt nun ein GameObject in der Szene unter Hotspots an, mit allen benötigten Components. Diese kann man sich im Inspektor anzeigen lassen.

Den Hotspot positionieren wir nun über unser Item in der Szene bzw. an einer beliebige Stelle der Hintergrund-Grafik und vergrößern es gegebenenfalls.

Im Cursor Manager könnten wir der Hotspot-Hover-Aktion nun ein eigenes Symbol geben. Mir genugen aber im Moment die Standard-Symbole.
2.5 Interactions
Im Inspektor an der Hotspot-Component können nun direkt Interactions für Anschauen, Benutzen oder Inventar-Aktionen angelegt werden.

Wir wollen nun eine Action für „Use“ anlegen. Dazu klicken wir auf das „+“ und dann auf „Create“.

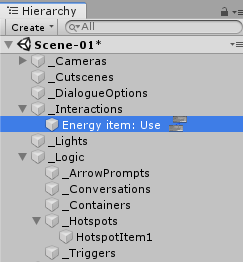
Unter Interactions im Hierarchy-Fenster ist nun ein GameObject hinzugefügt worden. Klicken wir dort auf das Symbol, öffnet sich der Action-List Editor, ein grafischer Node-basierter Editor.

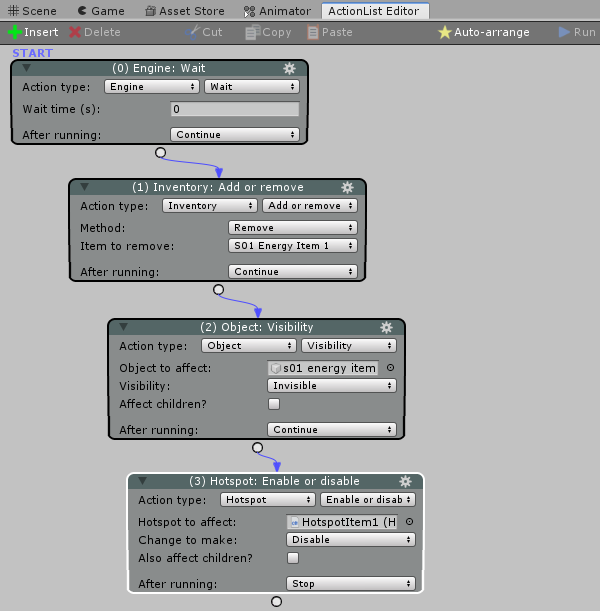
Im ActionList Editor können wir nun aus unzähligen AC Aktionen wählen und einen endlichen Automaten kreieren, der unsere Spiellogik beinhaltet.
Ziel für unsere Interaktion am Hotspot: Bei Klick (= Use) auf den Hotspot soll das Item aus dem Inventar entfernt und dann Hotspot und Sprite in der Szene deaktiviert werden.

Nun legen wir 2 weitere Hotspots für die übrigen Energie-Kugeln an.
Analog zum ersten Hotspot könnten wir nun 2 neue Interactions anlegen, die das selbe machen, wie die vom ersten Hotspot. AC bietet aber auch die Möglichkeit, Interactions wiederverwendbar zu gestalten.
Das wollen wir tun. Dazu benötigen wir ActionList Parameter.
2.6 Interactions und ActionList Parameter
Über ActionList Parameter lassen sich Interactions wiederverwenden. Dabei nutzen wir die Eigenschaft von Hotspots, dass sie sich selbst als GameObject-Parameter einer beliebigen Interaktion festlegen lassen.
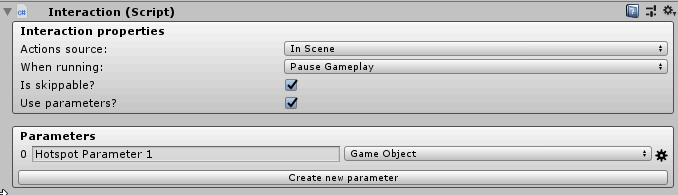
Zuerst legen wir an der Interaction im Inspector einen Parameter vom Typ „Game Object“ an.

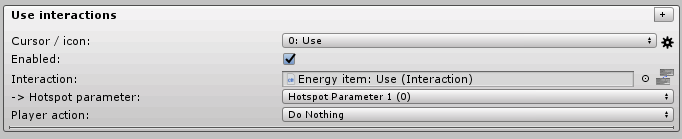
Dann wählen wir am Hotspot im Inspektor unter „Use Interactions“ den Parameter aus.

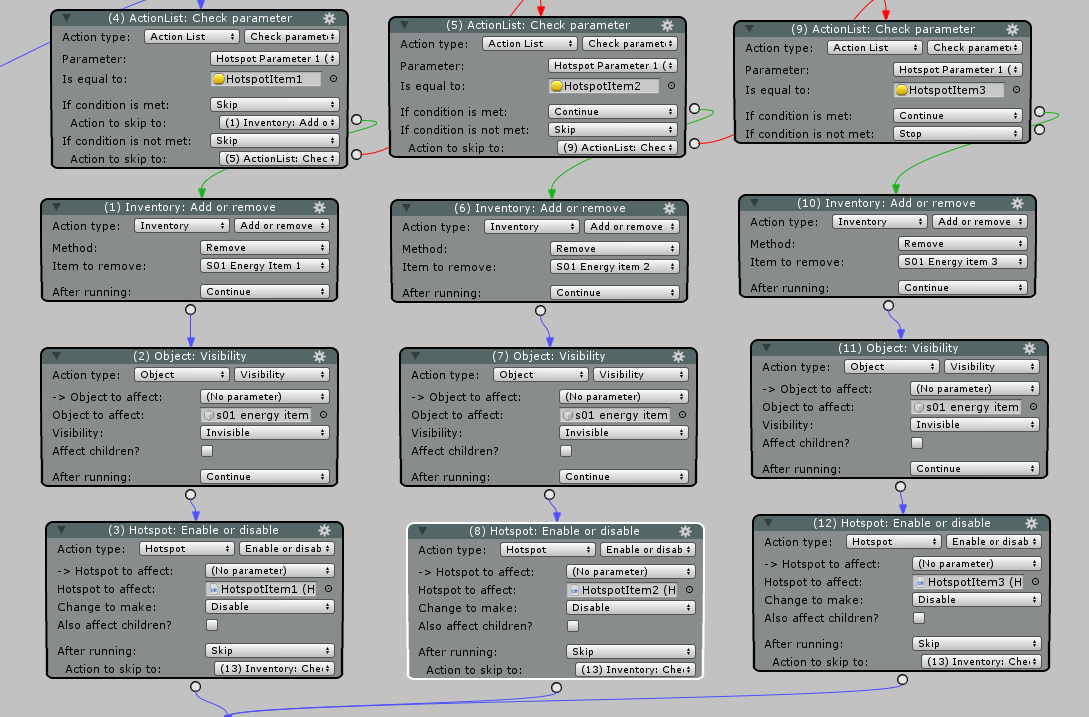
Jetzt wissen wir in der Interaction, welcher Hotspot geklickt wurde und können eine Bedingung mit Verzweigungen bauen.

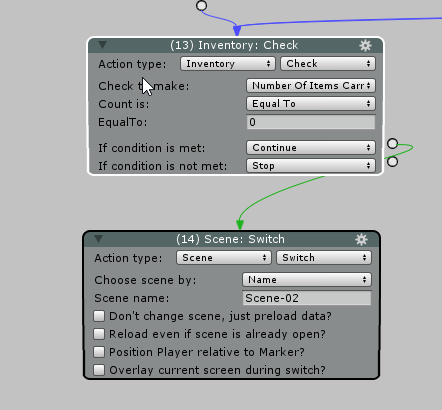
Am Ende lassen wir die 3 Stränge zusammen laufen und prüfen, ob das Inventar leer ist. Ist das der Fall, wechseln wir zur nächsten Szene.

Jetzt haben wir schon eine funktionierende Version. Wenn wir das Spiel starten und nacheinander die Items anklicken, sehen wir, wie diese aus dem Inventar verschwinden.
Haben wir alle Items in der Szene angeklickt, wird zur nächsten Szene gewechselt.
In der Interaction haben wir aber immer noch Redundanz. Das lässt sich über custom ActionLists noch weiter vereinfachen.
Im nächsten Teil der Tutorial-Reihe geht es genau darum.