Unity – Wie man mittels Custom Editor ein Logo im Inspektor einer Komponente anzeigt
Heute Schmuck am Nachthemd! Wir zeigen, wie man ein Bild im Inspektor des Unity Editors einer eigenen Komponente darstellt.
Vielleicht seid ihr bei einem Unity Asset aus dem Asset Store auch schon mal darauf gestoßen: Im Inspektor einer Komponente wird ein schickes Logo des Produkts oder des Herstellers angezeigt.
Eigentlich Schmuck am Nachthemd. Aber ich finde das durchaus nützlich, da man dadurch leichter erkennt, zu welchem Produkt die Komponente gehört und dass es sich nicht um eine Unity-interne Komponente handelt.
Also bauen wir das mal nach.
Der Code dieser Anleitung wurde getestet mit Unity 2020.3.36 (LTS) und 2021.3.5.
Komponente erstellen
Zunächst starten wir wie üblich. Wir implementieren eine Komponente. Im Beispiel heißt sie MyComponent.
using UnityEngine;
public class MyComponent : MonoBehaviour
{
[Header("My tiny Component")]
public Vector3 myPosition;
}
Diese fügen wir einem GameObject hinzu. Das ganze sieht aus wie immer.
Custom Editor erstellen
Um nun den Inspektor der Komponente erweitern zu können, benötigen wir einen Custom Editor.
Wir erstellen eine neue Datei MyComponentEditor.cs. Diese muss in einem Ordner „Editor“ liegen. Dadurch weiß Unity, dass dieses Script den Editor betrifft.
Jetzt können wir den Custom Editor implementieren.
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(MyComponent))]
public class MyComponentEditor : Editor
{
public override void OnInspectorGUI()
{
DrawDefaultInspector ();
}
}
Die Klasse wird nicht von MonoBehaviour abgeleitet, sondern von Editor.
Die Annotation CustomEditor gibt an, welcher Typ erweitert werden soll. Dort geben wir unsere Komponente MyComponent an.
Nun können wir mittels Methode OnInspectorGUI() das Aussehen des Inspektors der Komponente überschreiben. Lassen wir die Methode leer, ist auch der Inspektor leer.
Man könnte nun alle Properties einzeln hinzufügen und dadurch z.B. neu positionieren oder um Hinweise ergänzen. Das wird im Manual beschrieben.
Alternativ kann man aber auch ganz leicht mittels DrawDefaultInspector() die Properties der Komponente hinmalen lassen. Das genügt uns hier.
Schauen wir jetzt am GameObject im Inspektor nach, sehen wir, dass sich nichts geändert hat.
Um nun zu checken, ob der Custom Editor greift, fügen wir ein Label hinzu.
public override void OnInspectorGUI()
{
EditorGUILayout.LabelField("Das ist der Custom Editor");
DrawDefaultInspector ();
}
Nun sehen wir, dass das Label im Inspektor erscheint.
So, das war die Vorbereitung. Jetzt wollen wir ein Bild darstellen.
Bild hinzufügen
Dazu importieren wir zunächst ein passendes Bild in einem Ordner „Resources“. Dieses PNG heißt hier im Beispiel schlicht logo.png.
Nun laden wir das Bild als Textur und Zeichnen es in eine Box.
public override void OnInspectorGUI()
{
Texture logo = Resources.Load("logo") as Texture;
GUILayout.Box(logo);
EditorGUILayout.LabelField("Das ist der Custom Editor");
DrawDefaultInspector ();
}
Wenn wir nun den Inspektor anschauen, sollte ganz oben ein Bild dargestellt werden.
Style anpassen
Jetzt können wir noch ein wenig rumfummeln, damit das Bild besser in die Box passt und die Box passend zum Bild aussieht.
Dazu erzeugen wir einen GUIStyle und übergeben diesen an die Box.
Hier der komplette Code des Custom Editors.
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(MyComponent))]
public class MyComponentEditor : Editor
{
public override void OnInspectorGUI()
{
Texture logo = Resources.Load("logo") as Texture;
var bgTexture = new Texture2D(1, 1, TextureFormat.RGBAFloat, false);
bgTexture.SetPixel(0, 0, new Color(0.8f, 0.752f, 0.658f, 1.0f));
bgTexture.Apply();
var style = new GUIStyle(GUI.skin.box);
style.normal.background = bgTexture;
GUILayout.Box(logo, style, GUILayout.Width(Screen.width - 20));
EditorGUILayout.LabelField("Das ist der Custom Editor");
DrawDefaultInspector ();
}
}
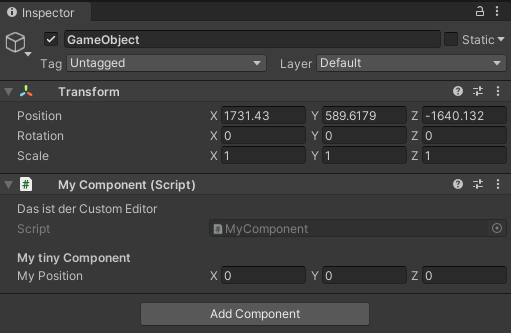
Und der finale Inspektor.
Hier könnt ihr euch das Beispiel als Unity Package herunterladen.
Download
Ich hoffe wie immer, diese erstbeste Anleitung war hilfreich.